[最新] css 背景 アニメーション 波 670295-Css 背景 アニメーション 波
CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集 cssで波を作ってみる 揺らぐ円を描いたら、波も作ってみたくなった ので!! 調べてみたところ、すでに記事があったので参考にさせていただきました。 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に

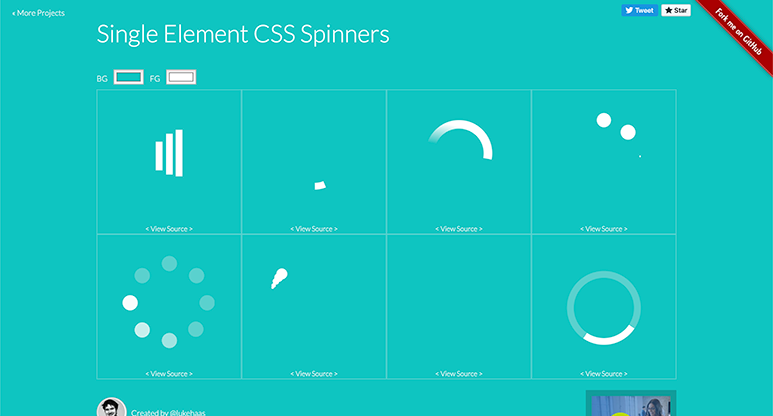
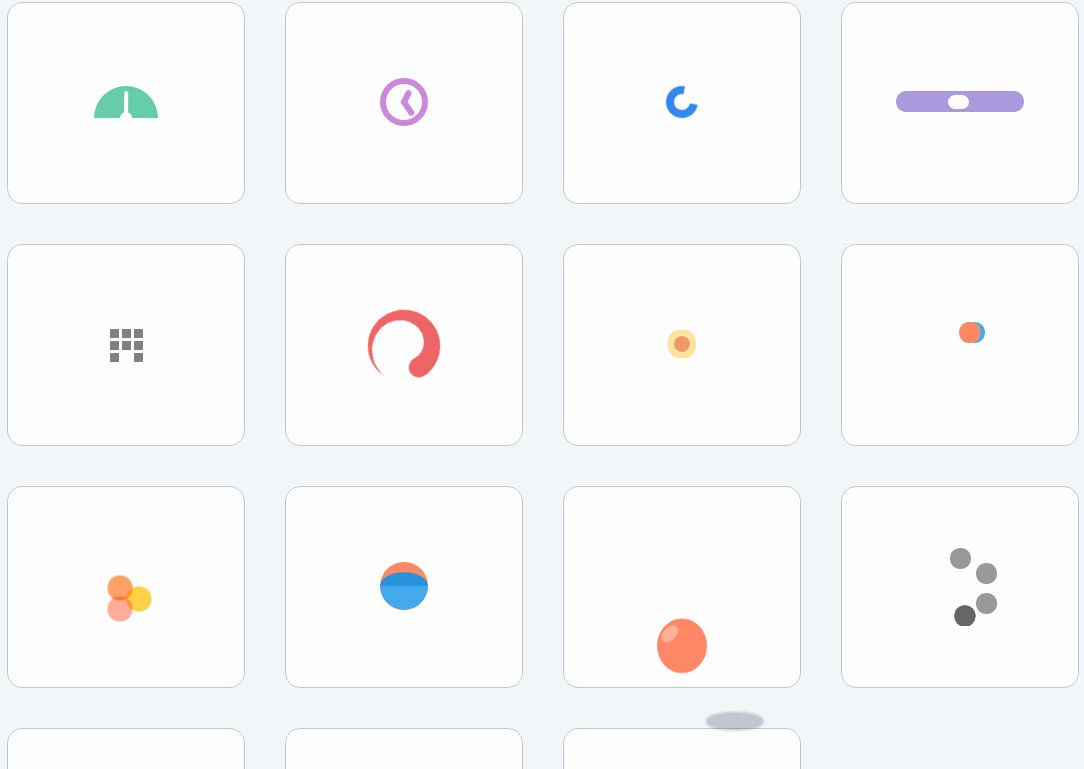
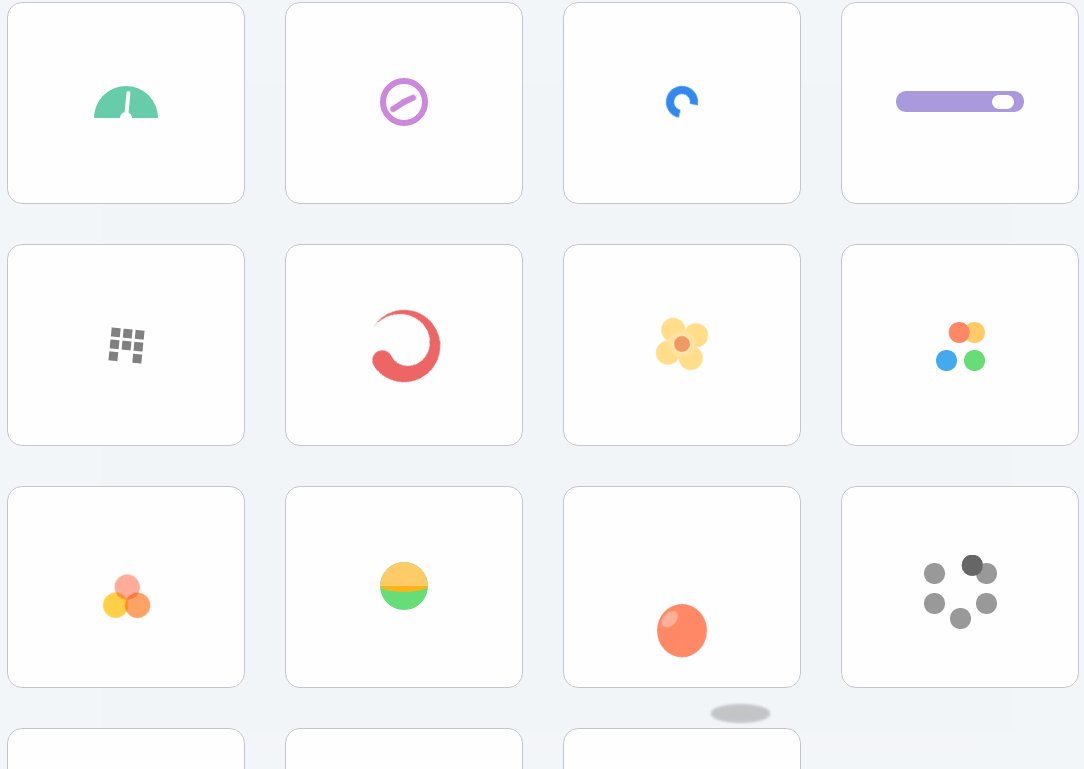
待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip
Css 背景 アニメーション 波
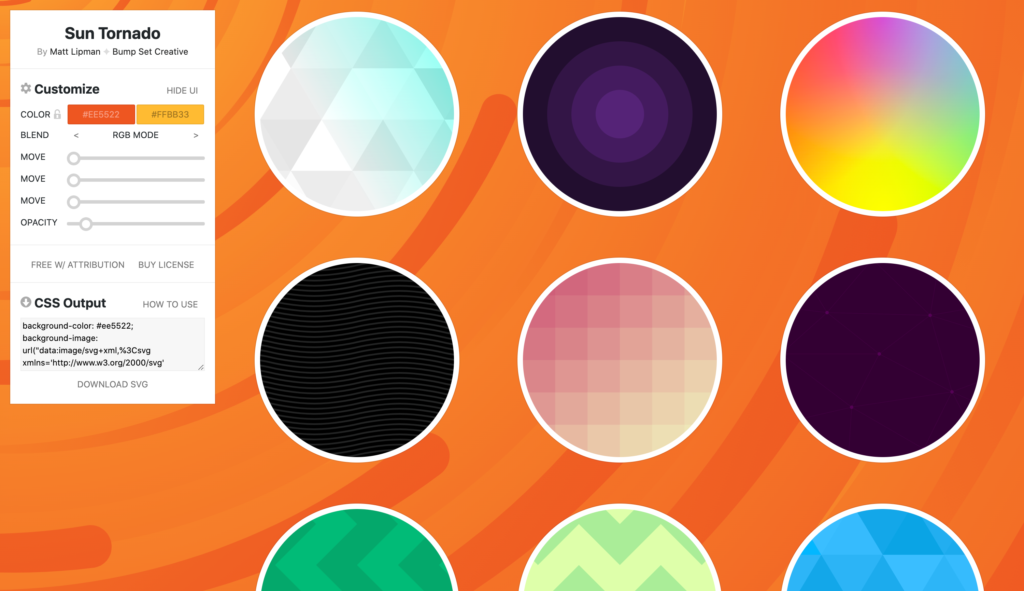
Css 背景 アニメーション 波- 「CSS Gradients with backgroundblendmode」はCSSの「backgroundblendmode」を活用した背景サンプルをたくさん紹介しているサイトです。ウェブデザインをやっている方には非常に参考になるサンプルばかりです。 以下に使ってみた様子を載せておきます。 まずCSS Gradients with backgroundblendmodeにアクセスし ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip
ループして流れる雲 CSS3でつくれちゃうアニメーション! ループして流れる雲 公開日: CSS CSS3 アニメーション 今回はCSS3で流れる雲のアニメーションをつけてみましょう! 背景はグラデーションで指定するので、雲の画像の背景は透明にして 3つのレイヤーを重ね、それぞれ@keyframesを指定することで、カラフルな波 ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera on CodePen CSS Loop 003 カラフルな動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blob animation by Uwe Chardon 2 Blob by Ashton Holgate
} 導入するだけならこれで終了。 デフォルトは幾何学模様となっております。 いろいろカスタマイズしたい!!とお考えの方はparticlesjsをダウンロードしたサイトの右上に注目 CSSだけでイントロのアニメーションが作られています。JSなしでここまで作れるとは。 19 Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePenlight どないなっとんねん。ホバーすると回転する上に、テキストの編集もできます。DEMO 表示 和柄で使われる文様 青海波文様をCSSで作り、アニメーションを付けて波の動きをさらに表現したものです ヘッダー部分の背景や、フッター部分の背景として使うと面白いかと思う ヘッダーやフッターで実際に使うには、親要素つくってpositionで
ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ kachibitonet WordPress CSS JavaScript Resource Books ホーム css アニメーション 背景画像にアニメーションで変化するグラデーション Ads 10時12分53秒 Result 以前 CSS animation で遊び倒す wave CSS animation day2 です。 本日は、波を表現してみたいと思います。 1 完成版 2 なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。波ですが、先程の画像を背景として読み込み、repeatさせています。そしてアニメーションを7秒間で動かしています。定常的な動きにしたいので animationtimingfunction linearとanimationiterationcount infiniteを指定しています。 ここでポイントになってくるのが、CSS



Css 背景が波打つボタン 使えるuiサンプルギャラリー Kipure



Webロケッツマガジン
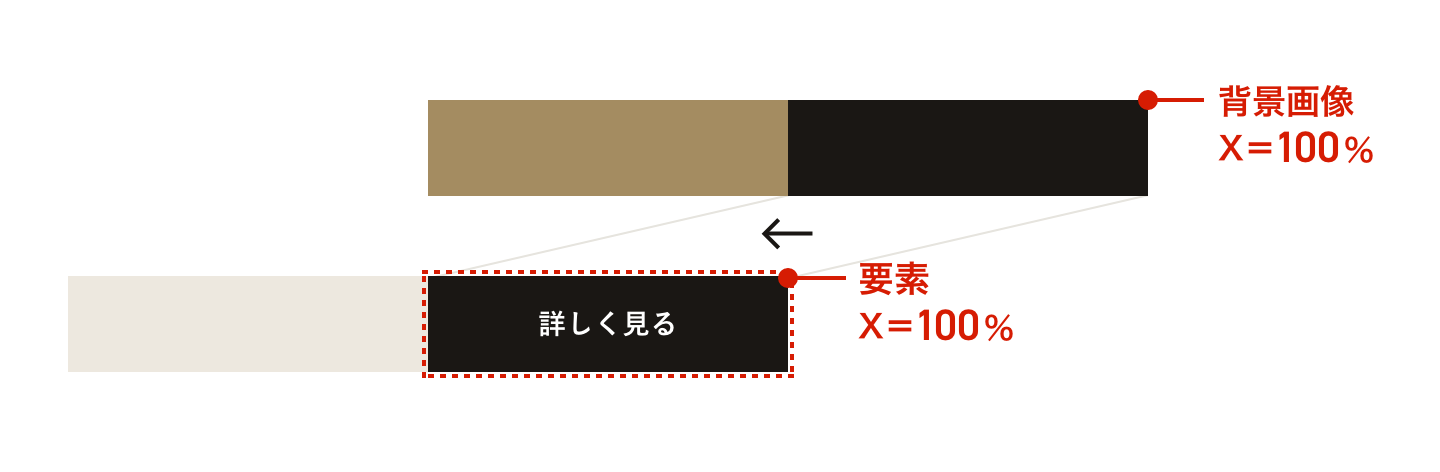
そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。 ・自分が書いたコードを共有 色が変化する幾何学模様アニメーション背景CSS See the Pen Background by Chandan Choudhary on CodePen コチラもオススメ 19年4月17日 CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選上下左右・階層・スライドメニュー・ハンバーガーメニュー 18年12月5日 CSSで作る!面白い403 背景画像をループアニメーションさせる方法 CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる




Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス




ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと
Magazine HTML(3) CSS(41) jQuery(27) JavaScript(5) WordPress(16) デザインツール(8) デザインのこと(11 CSS のみでページを開くときのオープニングシャッターアニメーションを表現してみる WordPress テーマ DigiPress ウェブページを表示する際、読み込み中のローディングアイコンなどを表示して読み込みが完了するとページが表示されるテクニックはよくある ヒーローイメージに目が疲れない程度のアニメーションフレームを用意して注視を促し、訴求力向上を期待する的なやつ。向上するかは分かりません ユーザーにストレスないものが望ましいという事で癒されそうな波をSVGとCSSだけで表現するサンプルです まぁこれでもストレス感じる



Svgで画面全体に斜め線や曲線を引く Webopixel




Cssとsvgで波線を引く 水曜日の筋パネラ
Only CSS Fire See the Pen Only CSS Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS Solar Flare 波の動きのようなアニメーションを実装できる「Water Wave Effect jQuery」 デモページでは、白の背景に黒の波が動いているサンプルを見ることができます。左から右へ流れていくその様子は、もう本当の波のようですね。動きもすごく滑らかです。 マークアップでは「canvas」要素を用いています 説明が面倒なのでCSSはこちら borderradiusで%指定をしてもいいんですが、リキッドで幅を変えた時に円弧の形が変わっちゃうので、固定したいなーと思ってborderbottomrightradiusなどの個別指定を使ってます。 borderbottomrightradiusは00px(弧の横幅) 300px(弧




アニメーションで変化するタブ切り替え 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 2 3 ページ It




Css 波線の背景の作り方 Into The Program
#particlesjs { width 100%; 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し3月 06, 21 Css アニメーションは、ある css のスタイル設定を別の設定へ遷移させることを可能にします。 アニメーションは、2 種類の要素で構成されています。 それは




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb



Q Tbn And9gctosht5qe68yzkol P0d0wze1ile4iykld Ktajmifobehimtpa Usqp Cau
CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。 √99以上 背景 アニメーション css Css 背景 アニメーション 波 リンクを取得 ; あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます 続きを読む about;




Css3 炭酸飲料のような泡を量産するアニメーション Seblo




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン
背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta Cruz on CodePen Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。 Canvasで波のアニメーションを描画する方法を調べて、 そちらを基に再現してみました。 ↓作ってみたDEMO DEMO1 DEMO2 波の描画方法は、 ↓こちらのサイトを参考にさせていただきました。 Canvas Sine Wave – JSFiddle HTML5 canvas 試作 – その1 サインカーブ(波の表現)を描画してみました。不定期 JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と




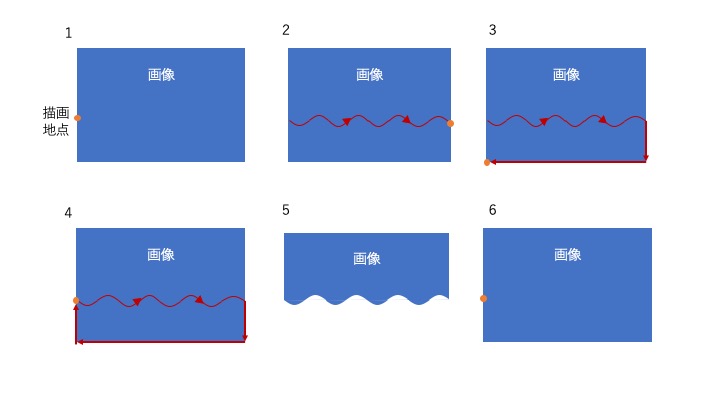
画像下部が波でうねるアニメーションをcanvasで実装する




Css Animation で遊び倒す Wave Qiita
まずはcssアニメーションを使うとどんなことができるのか、イメージを掴んでいただくために実際に私が作ったものをご紹介いたします。 こちらは以前、17年エイプリルフール企画の際に使ったローディングアニメーション。 テキストの背景を無限にスクロールさせています。 シンス



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj




Liquid Css まるで液体のようなデザインを実装するcss技




Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip



波線 複数 動くwebデザインアイディア帳




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssで水面のようなアニメーション ザリガニデザインオフィス




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




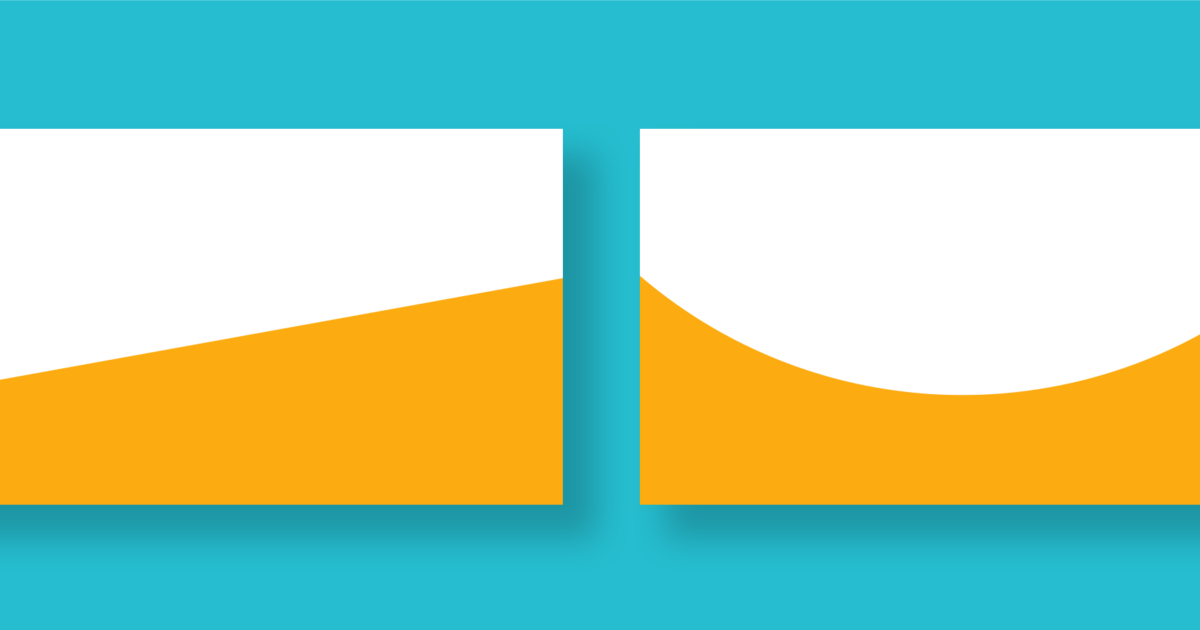
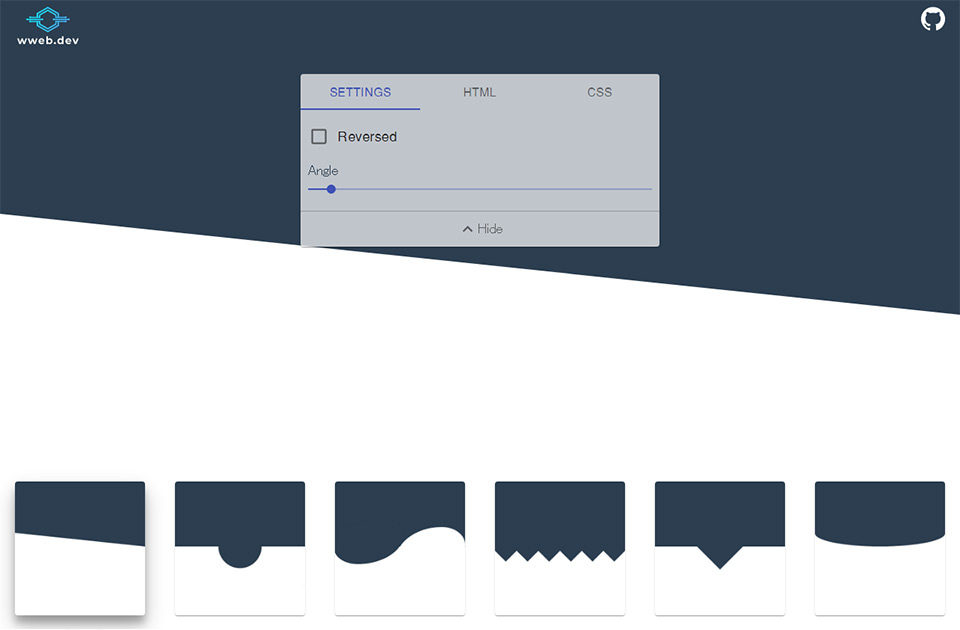
セクションの区切りをデザインできる Css Section Separator Generator Webclips




Cssで水面のようなアニメーション ザリガニデザインオフィス




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



17年版 Html Cssで表現できる すごいテキストエフェクト66選 知的自己防衛のすすめ




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media



3



Cssで波を作ってみる Qiita




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




In The Background That Moves With Css Animation Css Animation Background 12 Selection Webdesignfacts




Css Borderで波状の線 曲線を作成する方法 One Notes




Css Animation で遊び倒す Bubble Qiita



あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker




セクションの区切りをデザインできる Css Section Separator Generator Webclips




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




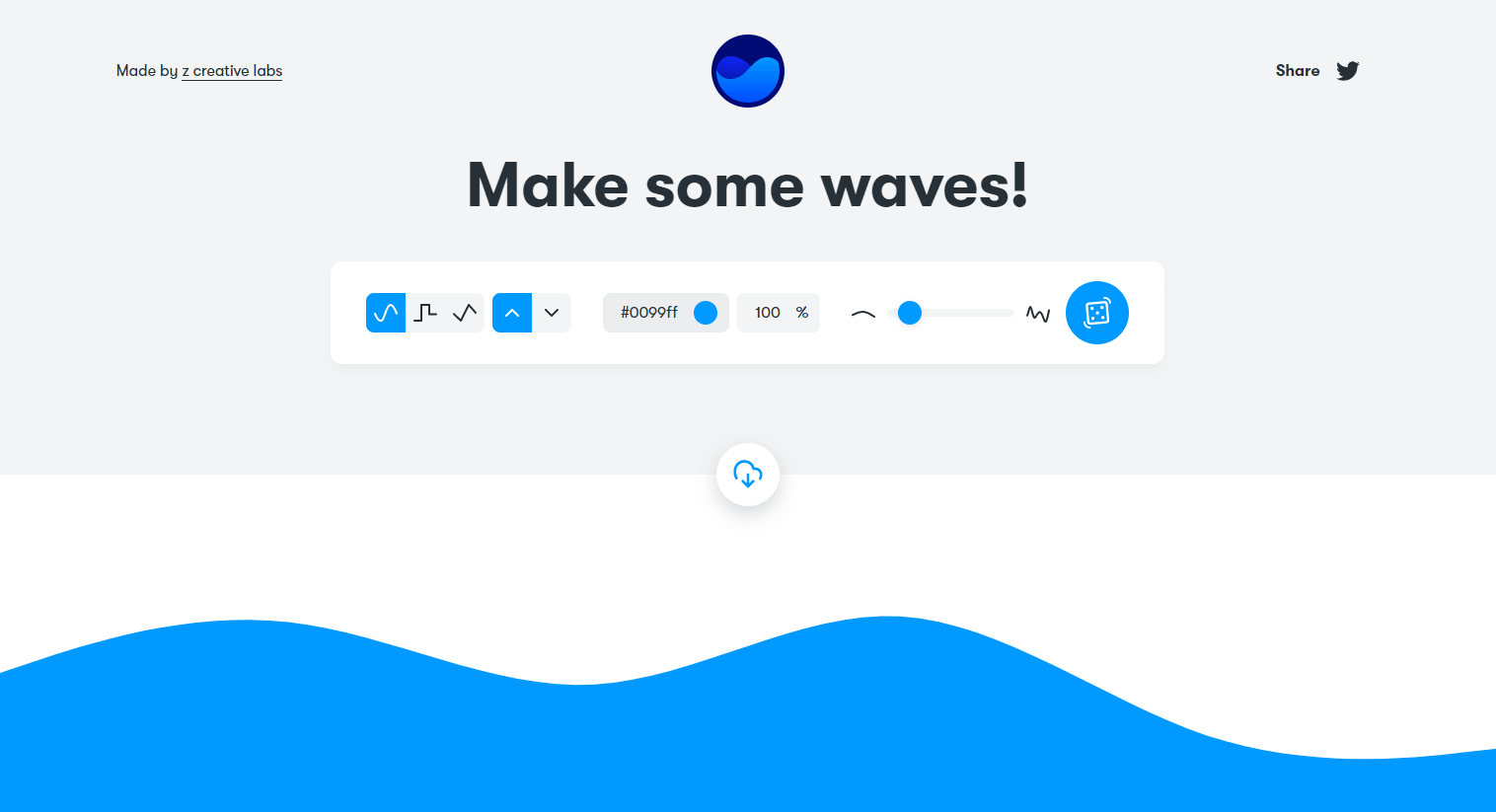
色んなタイプの波形を作成してsvgをダウンロードできるwebサービス Get Waves Techmemo




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



3




Liquid Css まるで液体のようなデザインを実装するcss技




Css マウスオーバーでテキストがウェーブするアニメーション Into The Program




無限スクロールする背景のcssアニメーションサンプル One Notes




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ



Svgで画面全体に斜め線や曲線を引く Webopixel




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




画像下部が波でうねるアニメーションをcanvasで実装する




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssだけで波アニメーション




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip




Css3とhtml5 Canvasで作るモーショングラフィック Ics Media




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報



Svgで画面全体に斜め線や曲線を引く Webopixel




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




使える Cssアニメーション 選 Sonicmoov Lab




Cssアニメーションで水面の波紋を表現 Dryな備忘録




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Cssアニメーションで水面の波紋を表現 Dryな備忘録



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ



コピペok Cssアニメーション集 Animista エムトラッドブログ



1




波のようなアンダーライン きららとジュレのブログ




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




Cssとは 基礎から基本的なコード例まで初心者向けに解説します Marketrunk




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン




波線 複数 動くwebデザインアイディア帳




Css Borderで波状の線 曲線を作成する方法 One Notes



コメント
コメントを投稿