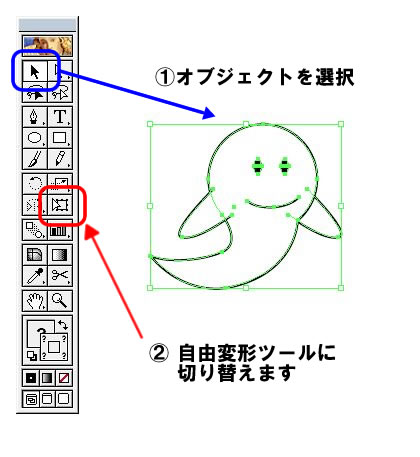
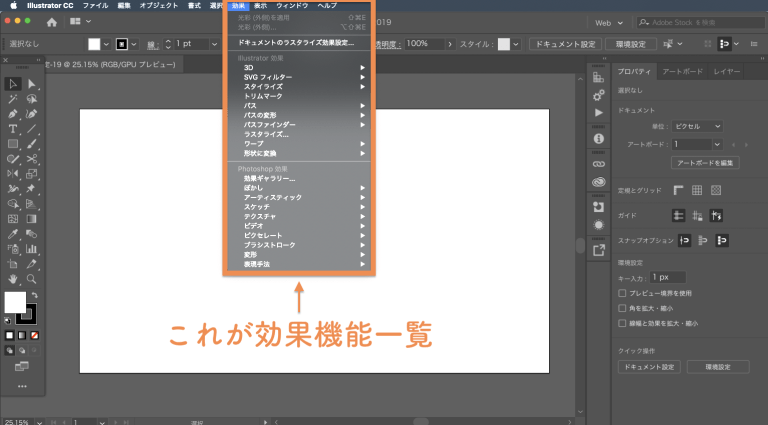
[最も好ましい] イラストレーター まとめて変形 146168-イラストレーター まとめて変形
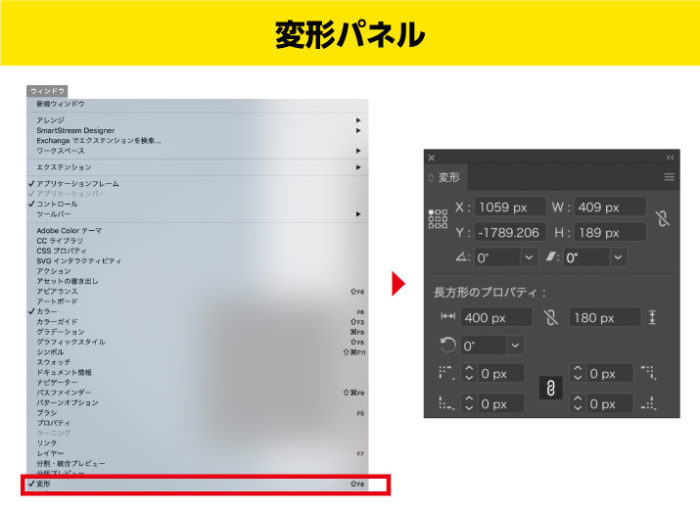
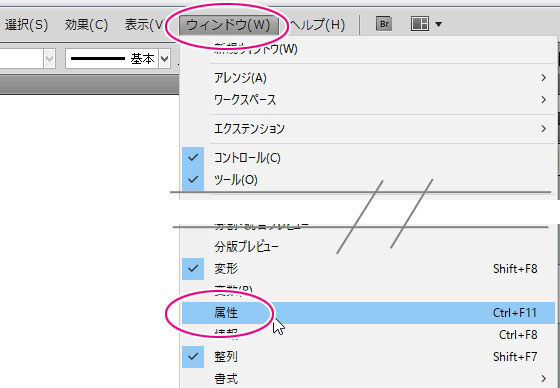
イラストレーター(Illustrator)で、どのようにして三角形を作るか説明します。 合わせて、三角形の角を丸くする方法についてもお伝えします。 正三角形の作り方 イラストレーターを開きます。 ツールパネルで「スターツール」をクリックし、アートボード上でマウスをドラッグします。Illustratorの選択系ツールをまとめて理解する イラストレーターでのパスを組み合わせてデザインしていきます。 パスを描画系ツールで作るだけでなく、選択系ツールで移動したりもします。 どのようにパスを選択するかによって、移動や変形などの結果はまったく違うものになります。 だから、選択系ツールの個々の特徴をしっかりと理解し、使いわけることが変形パネル Ctrl F8 情報パネル Ctrl F9 グラデーションパネル Ctrl Shift F9 パスファインダパネル Ctrl F10 線パネル Ctrl Shift F10 透明パネル Ctrl F11 属性パネル Ctrl Shift F11 シンボルパネル

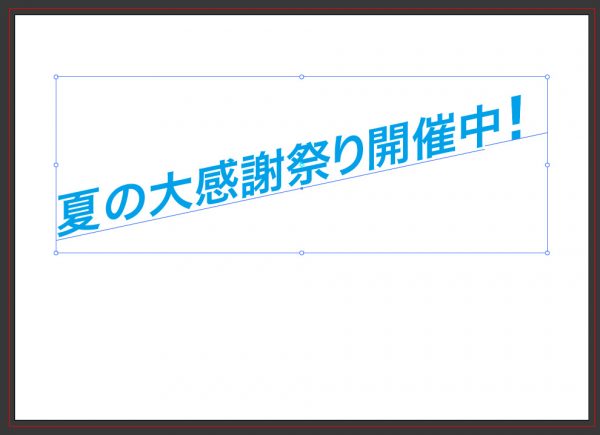
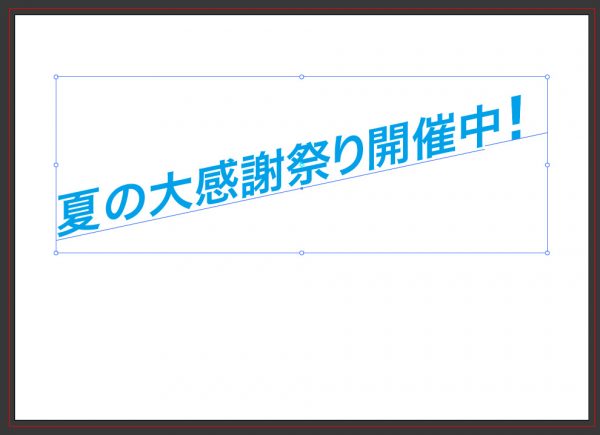
Illustratorで文字を斜めに自由変形する方法 Ver Cc Mororeco
イラストレーター まとめて変形
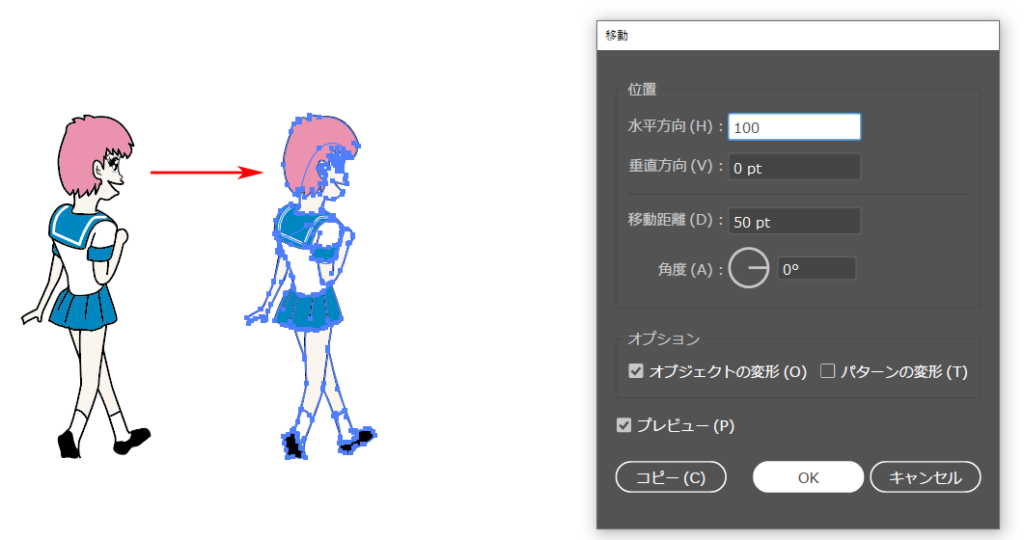
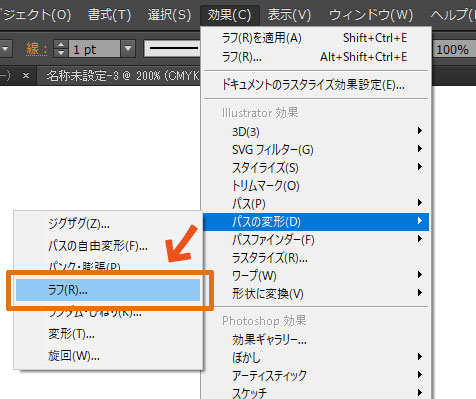
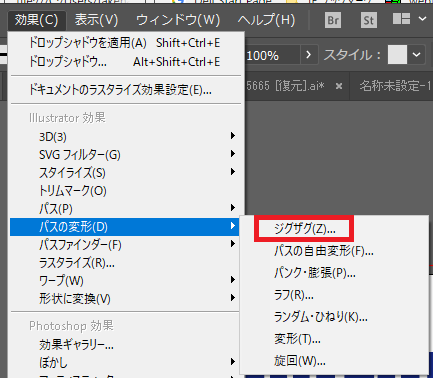
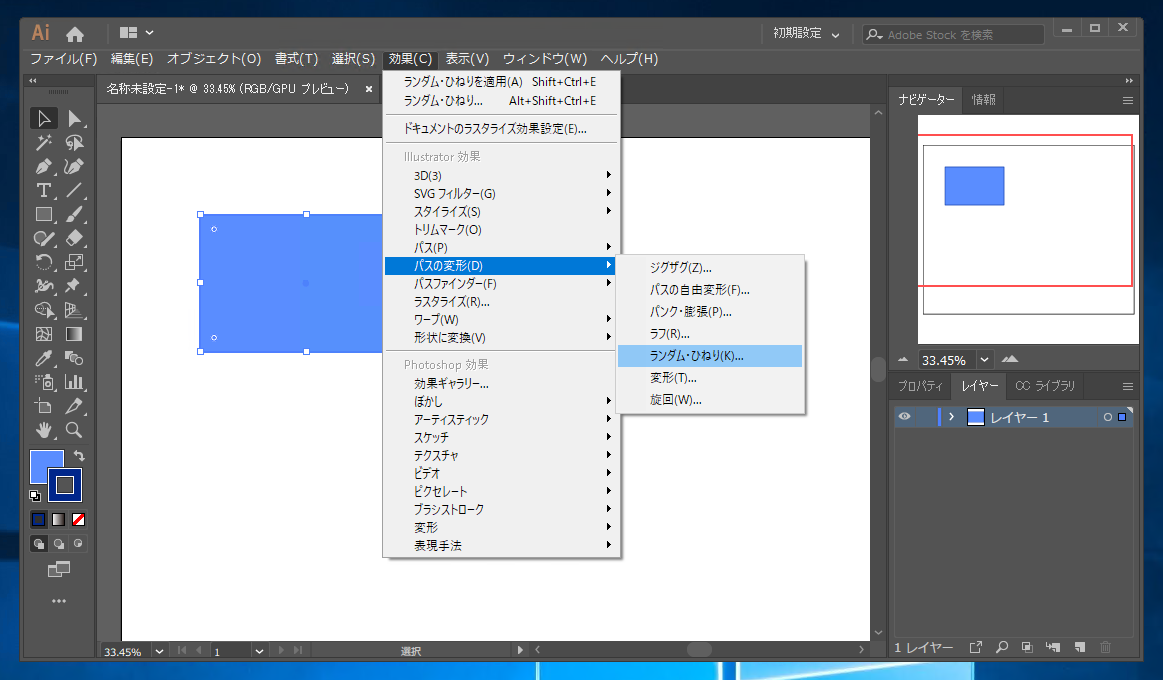
イラストレーター まとめて変形-まずは「ジグザグ」についてです。 その名の通り、この変形はパスに対してジグザグの線を描画します。 「ジグザグ」を選択すると、そのダイアログボックスが表示されます。 オプションで、ジグザグの大きさや折り返しの個数を入力することができます。 お好みで数値を決めて入力しましょう。 また、忘れてはいけないのが、ポイントですオブジェクトとパターンを変形 : オブジェクトとそのパターンの塗りの両方が移動します。 「X」(水平)、「Y」(垂直)いずれかまたは両方のテキストボックスに新しい値を入力します。 ※ ここでは例として「X」(水平)テキストボックスに「300」と入力し、100 ポイントの位置から右方向に 0 ポイント移動させます。 Tab キーまたは Enter キー(Windows




Illustratorの変形パネルの数値入力ボックスを矢印キーで操作した時の挙動について Adobe Support Community
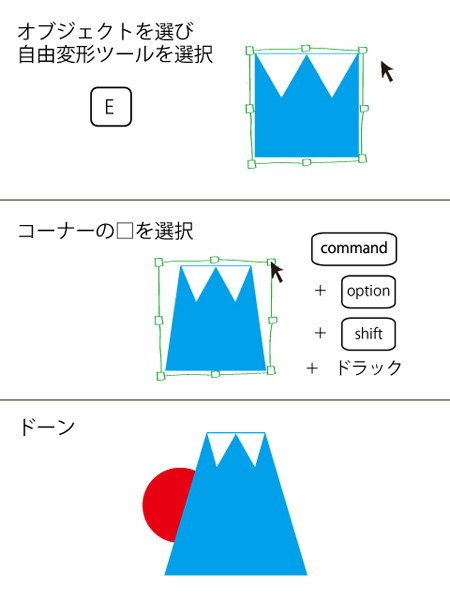
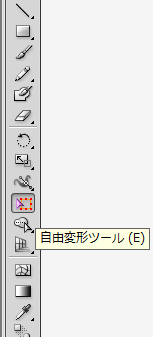
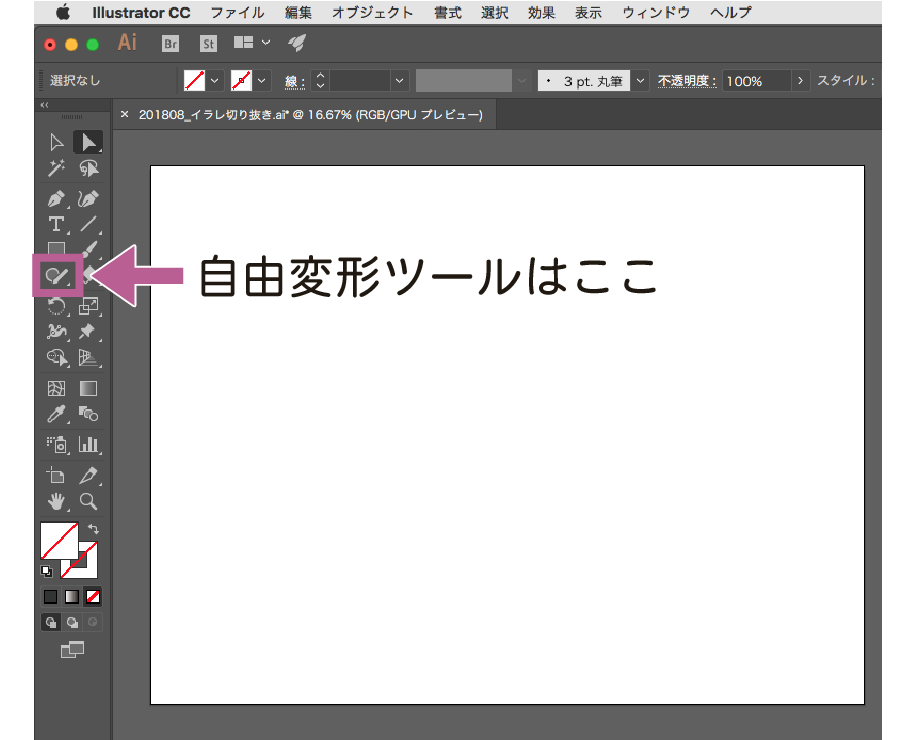
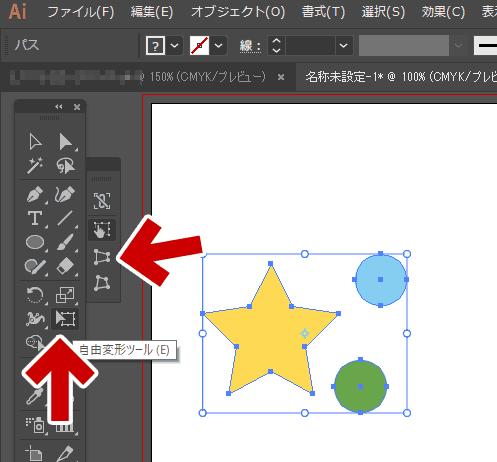
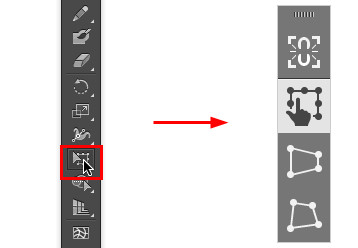
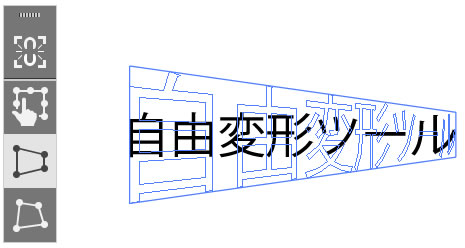
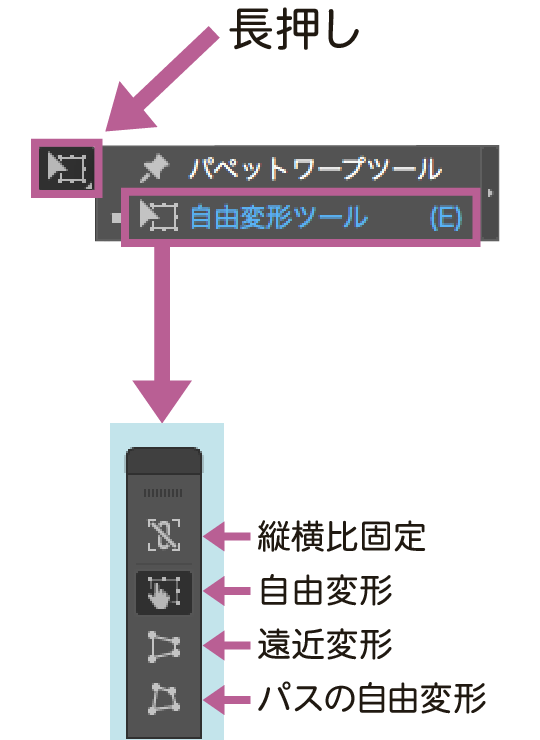
「自由変形ツールがない」という場合は、 キーボードのショートカットで「 E 」を押してください。 これで、自由変形ツールが どこにあるかわからない場合も「自由変形ツール」に一発で切り替わります。 IllustratorCCの自由変形ツールはムダに多機能2 イラストレーターかどうか関係ないほどに簡単なロゴ風文字の作り方! 21 もっと文字の一部変形のポイントを使ったデザインが見たい方! 3 ロゴは基本図形だけで超簡単に作れる。イラストレーターでもそれ以外でも。まとめロゴ作りから学ぶライブトレースとベジェ曲線 1 下絵を準備する まずは作りたいロゴやフォントを考えます。 ロゴ作りの際、作り慣れていない方が一から作ろうとすると大変なことになってしまうので、下絵となるものを準備しましょう
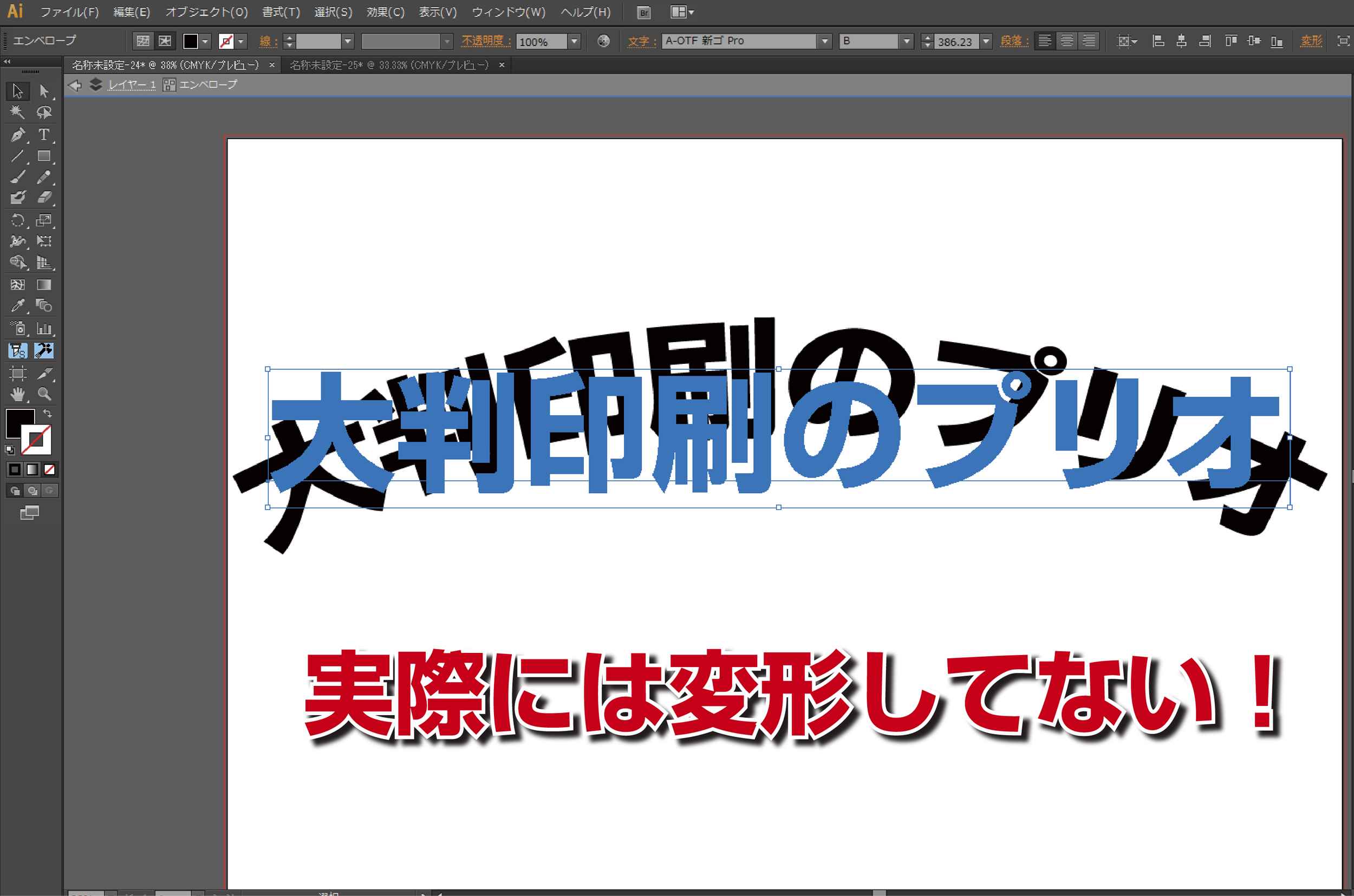
Tips_エンベロープで文字の下の辺だけ変形する 上辺を水平に、下辺をワープする変形のやり方です。 テキストオブジェクトじゃなくてももちろんできます。 先日Twitterで以下のようなツイートを見つけまして。 だれか教えて『アドビイラストレーターまた、数値を入力することで図形の形を変形することが可能です。 2ロゴの作成 画像参照:目を引く文字デザインの作成方法:初級編 文字に装飾をしたり、イラストを描いたりすることでロゴの作成が可能です。 3絵の作成Illustrator(基本操作) illustratorオブジェクトの変形方法 オブジェクトを選択すると、バウンディングボックス(オブジェクトを囲む線)が表示され、変形させることができます。 選択後に「自由変形ツール」を使うと回転、シアー、反転などの変形もできます。 また、バウンディングボックスでの変形
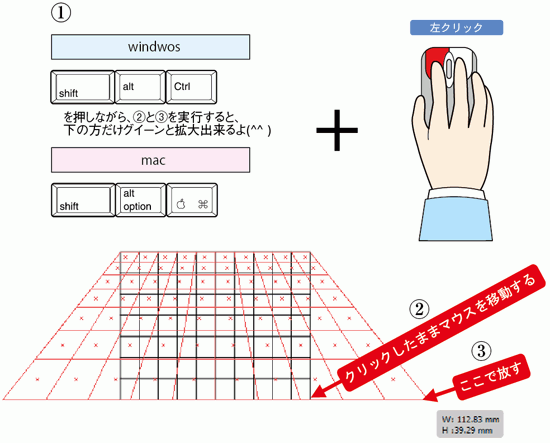
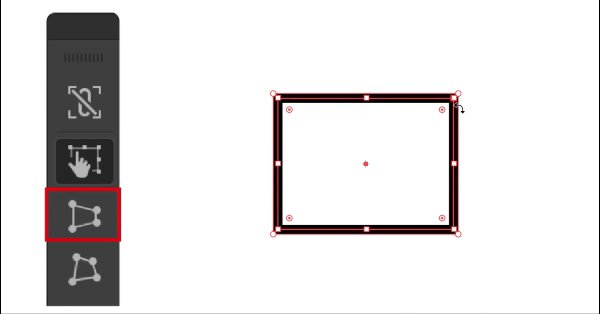
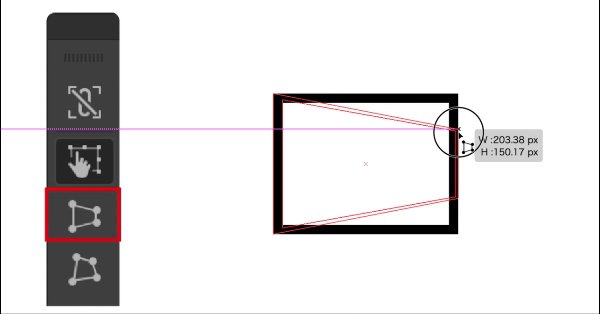
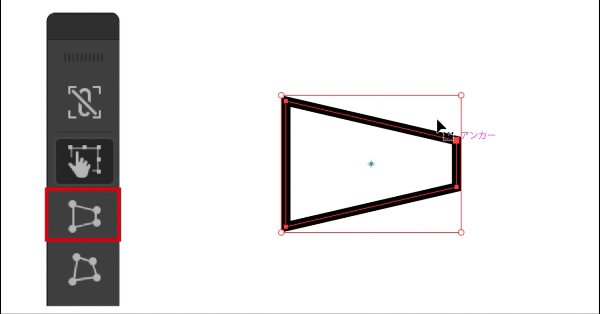
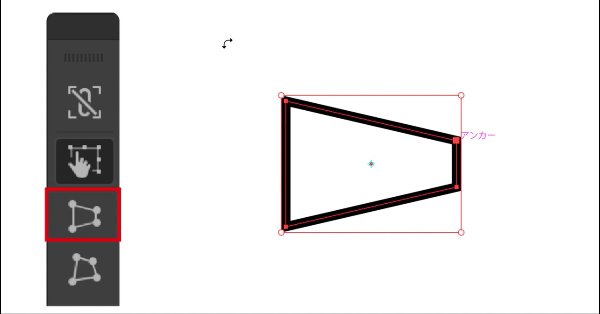
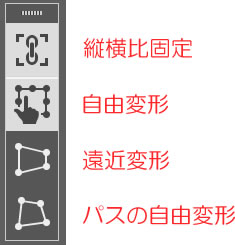
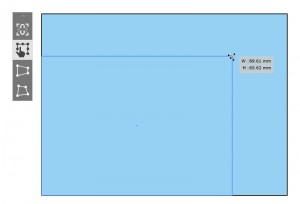
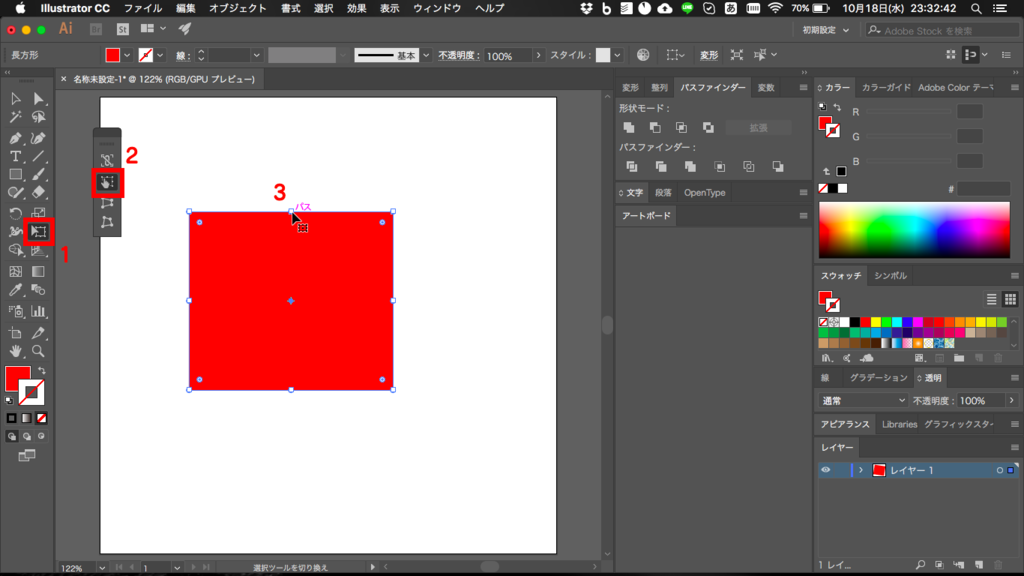
まとめたいと思います。 自由変形ツールを使った平行四辺形の作成 正方形を描画し、選択します。 自由変形ツール を選択します。 事前のバウンディングボックスの表示・非表示に関わらず、 自由変形ツールを選択すると、 バウンディングボックスが自由変形ツールには「遠近変形ツール」という機能もあり、遠近法で描いたオブジェクトに変形させることができます。 しかし古いバージョンにはこの機能がありません。 その当時から使われている機能もご紹介しましょう。 自由変形ツールのまま、Ctrl+shift+Alt(コマンド+shift+option)を「選択状態」にしてから「自由変形ツール」に切り替えます。 次に、「右下のアンカーポイント」をクリックしてつまんでください。 イラレの自由変形の使い方裏技一部だけ変形させる 自由変形ツールは一部や片方の部分だけを変形することができます。




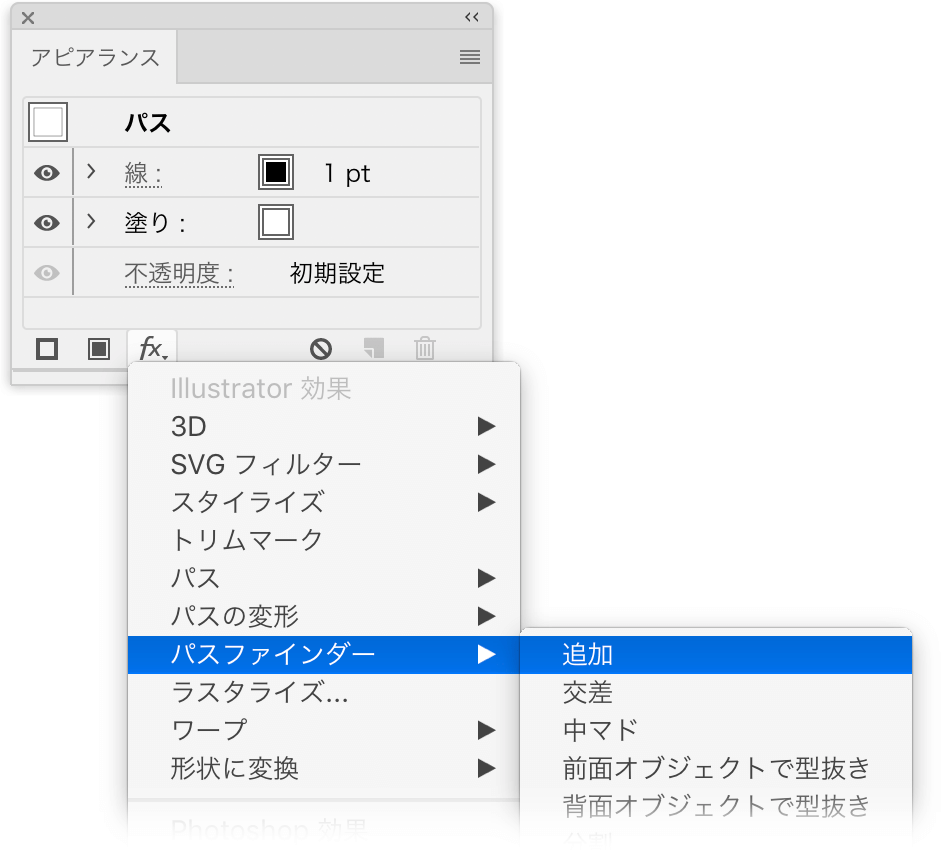
Illustratorのパスアピアランス効果まとめ ワープ パスの変形 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




2秒で分かる Illustratorキホンのキー 12 自由変形ツール Tech
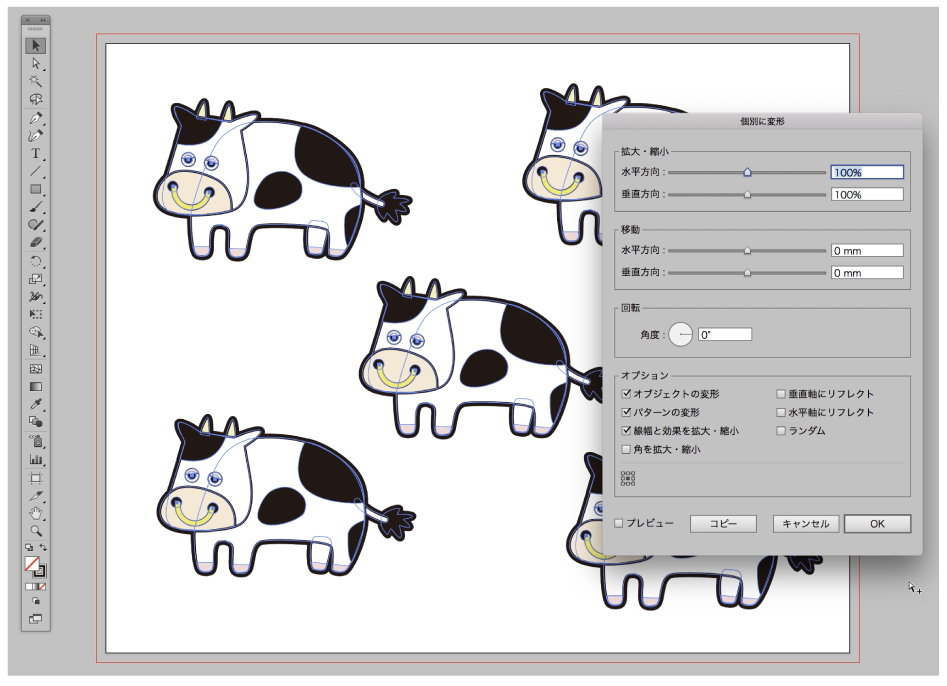
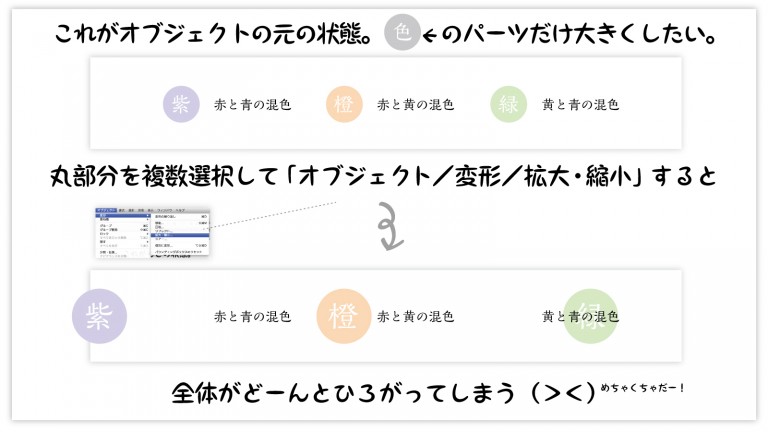
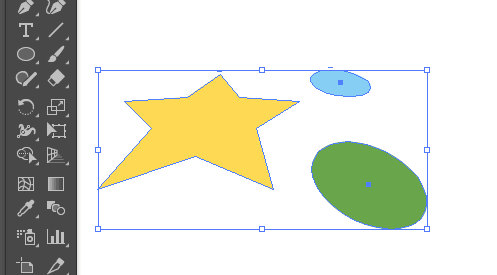
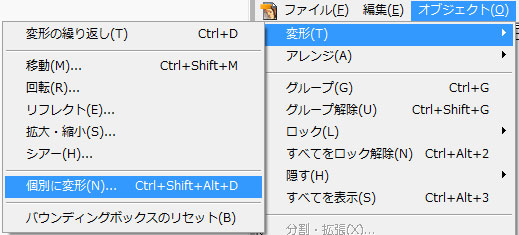
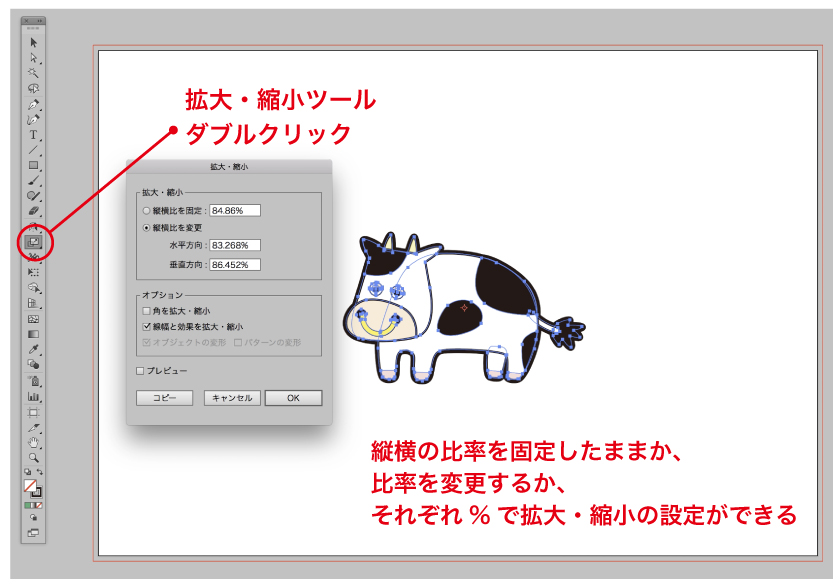
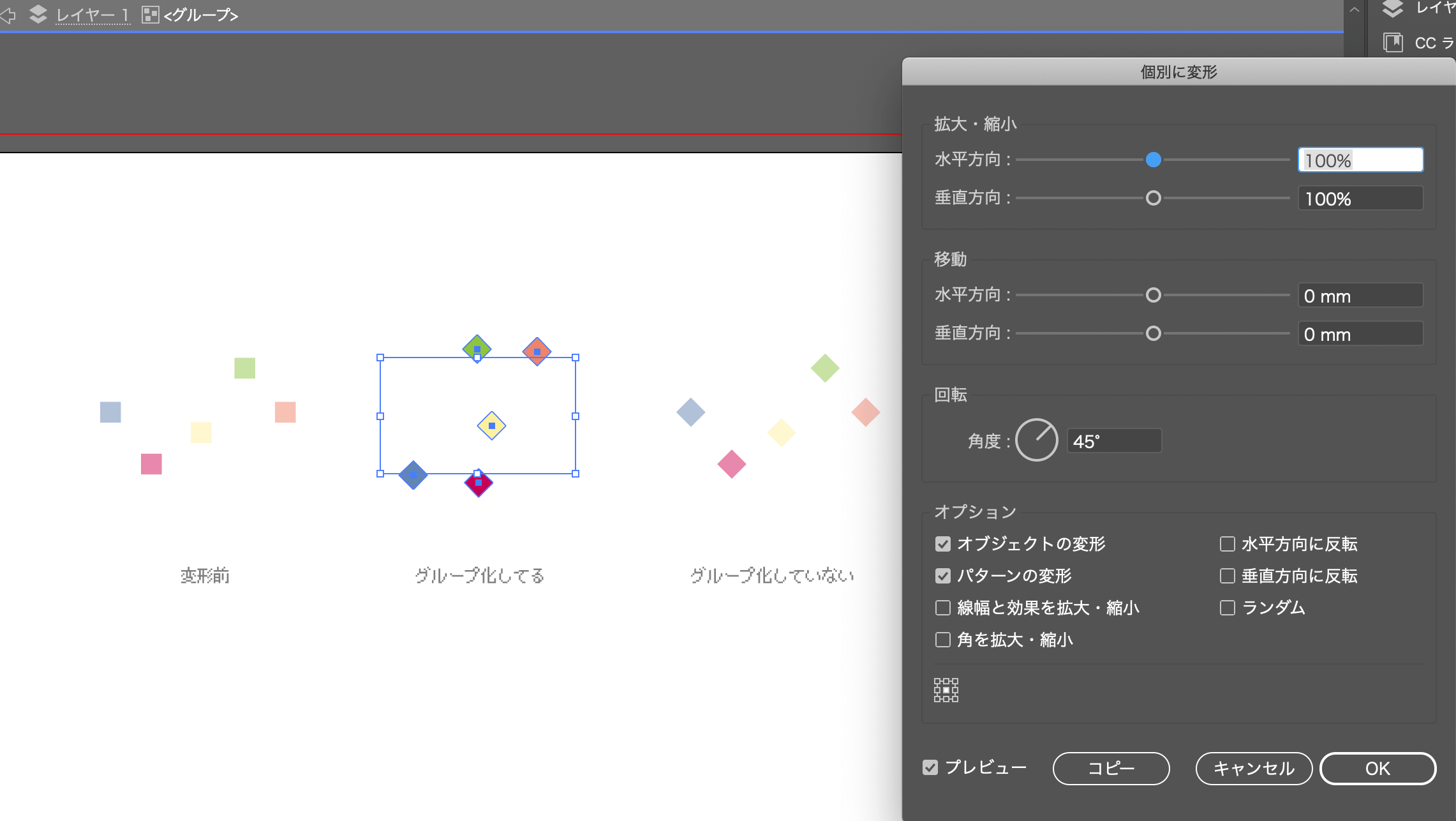
イラストレーターで図形を切り取る方法はいくつかありますが、初めに簡単に図形の切り取りが行えるナイフツールをご紹介します。 試しに楕円形ツールを使ってこのような円を作成しました。 わかりやすいように塗りも線も色を設定しています。 ツールパネルから、ナイフツールを選択します。 あとは図形を切り取りたい形に好きにドラッグするだけです。 縦イラレでいろいろなものを自然かつ空間を感じられるように散らしてみませんか? 個別に変形 ( Alt Shift Ctrl D ) (オブジェクト>変形>個別に変形)を使えば お正月→紙ふぶき、春→桜ふぶき、夏→星空、秋→深まる紅葉乱舞、冬→ダイヤモンドダスト!!イラレ (Illustrator)の「個別に変形」ってなんだろな 岡山のおみやげの中だと「大手まんぢゅう」が一番好きです。 こんにちは、カチオです。 今回は、複数のオブジェクトを拡大縮小・回転させる方法について説明します。 例えば、こういう図形があると



Illustratorでは自由変形はエンベロープで 万象酔歩




テロップ作りがはかどる アピアランスを使ったテロップ作成テクニックをまとめてみました Illustrator Eizo Help
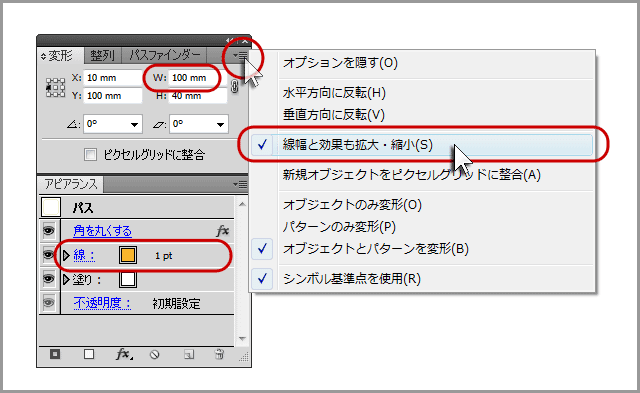
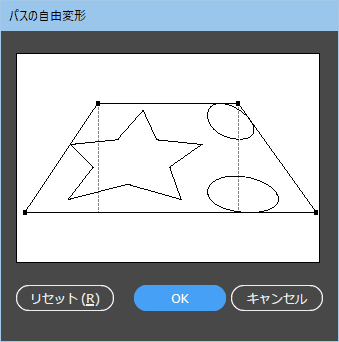
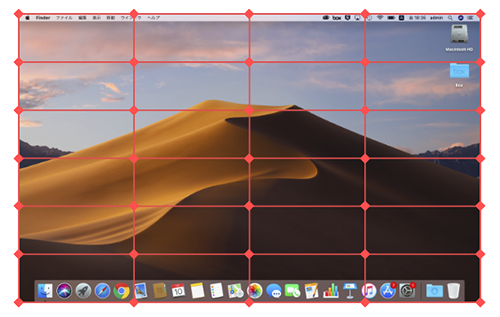
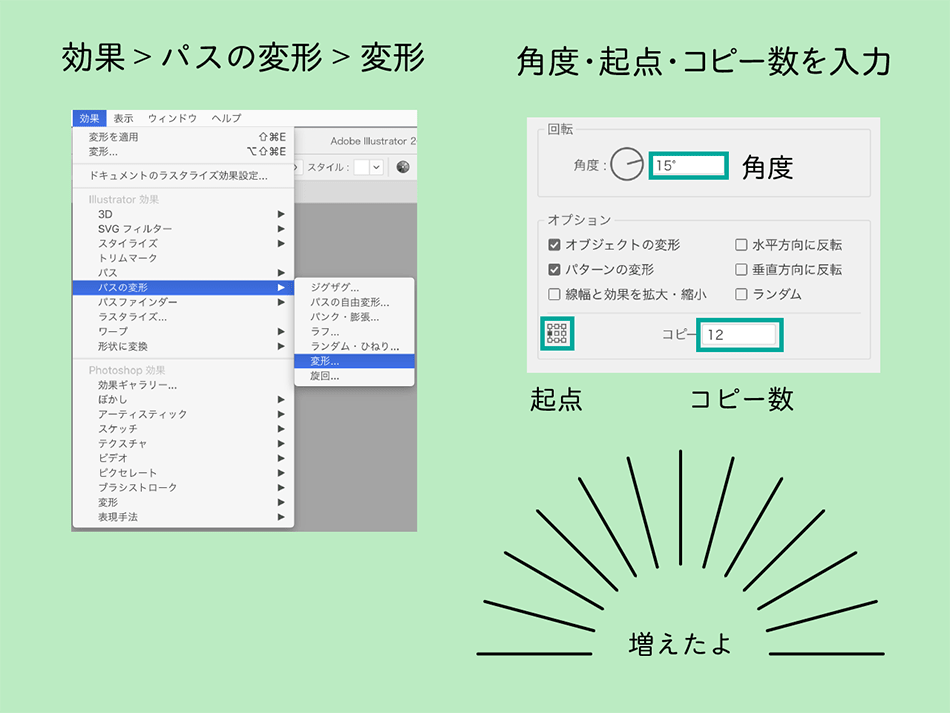
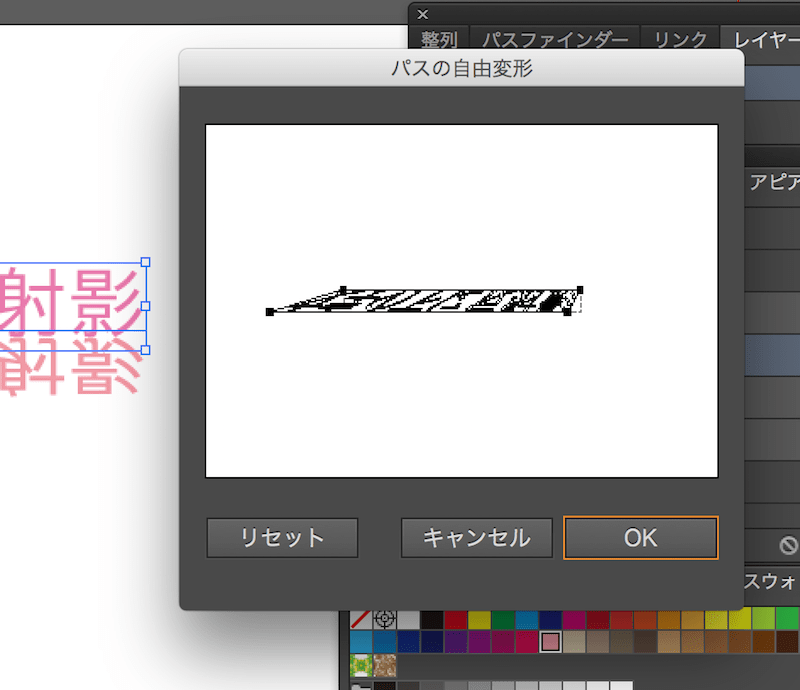
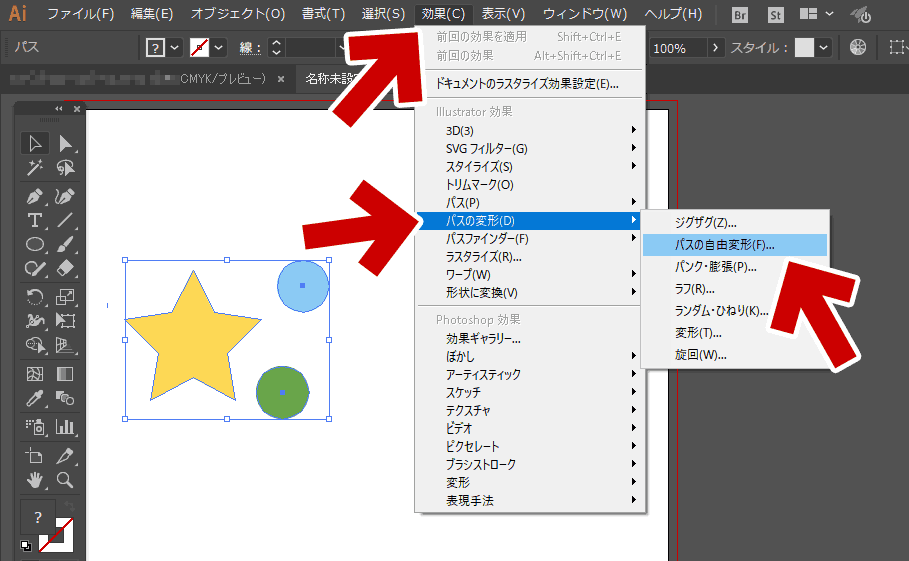
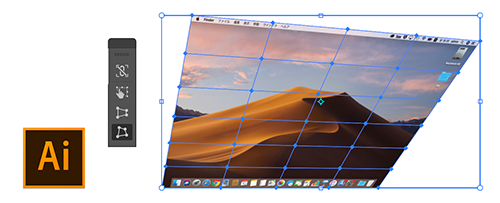
線幅と効果も拡大または縮小するには、編集/環境設定/一般(Windows)または Illustrator/環境設定/一般(Mac OS)を選択し、「線幅と効果も拡大・縮小」を選択します。 線幅と効果を拡大または縮小するかどうかを操作を実行するたびに選択する場合は、変形パネルまたは拡大・縮小コマンドを使用します。 「線幅と効果も拡大/縮小」オプションを選択しオブジェクトを選択し効果メニューからパスの変形のパスの自由変形を選択します パスの自由変形の操作ダイアログボックスが開きますドラッグして変形を行いOKで適用されます パンク膨張効果 1の効果自由変形で変形する という手段は何となく良さげなのですが 手間がかかる上に正確性に欠けます 効果自由変形での変形はこんな感じ illustratorでパースを1点のアンカーポイントを変形させます。 (これもCS6以前は、「Ctrl」(Win)、「command」(Mac)を併用しないと作れませんでした。) 「Alt」(Win)、「option」(Mac)を併用するとこのような感じになります。 イラストレーターの他のツール紹介はこちら




目を引く文字デザインの作成方法 中級編 Adobe Illustrator チュートリアル




Illustratorのローカライズに関して まとめ Dtp Transit




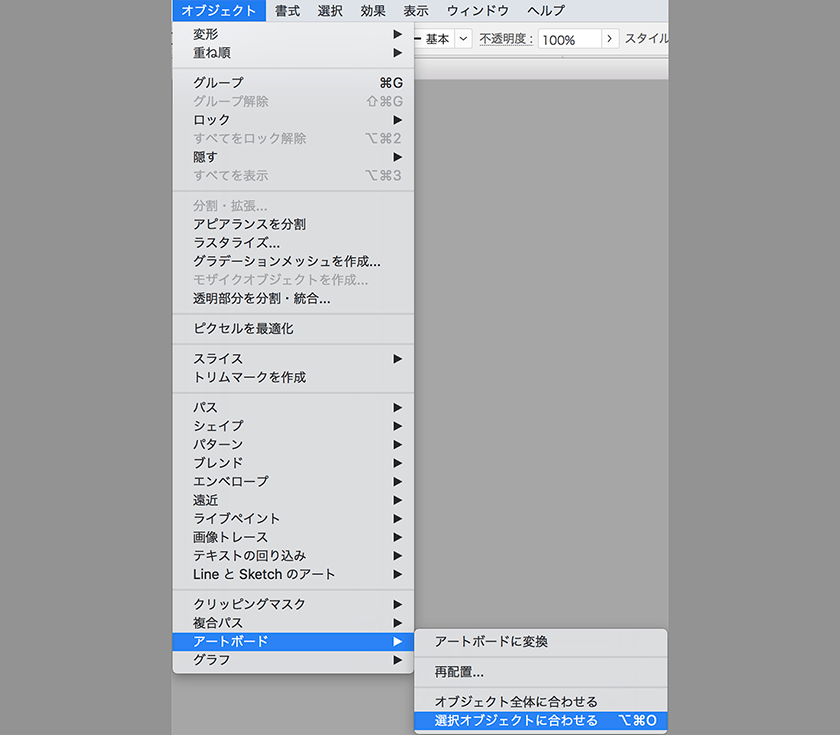
イラレの アートボードを選択オブジェクトに合わせる が便利 カルアカはwebが無料で学べる




イラレccの自由変形ツールどこ 自由変形ツールが表示されない時の裏技 イラレ屋



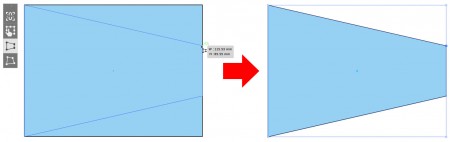
簡単にできる イラレで台形を作る方法 Designers Tips




Illustrator イラストレーター で自由変形ツールを使ってみる Illustrator イラストレーター 入門




Illustrator イラレでよく使う機能15選 For 初心者 S Design Labo




Illustrator でオブジェクトを拡大 縮小するときの基本的な注意点 Dtpサポート情報




Illustrator変形の基本から意外と知らない画像の自由変形まで Design Trekker



1




Illustratorで文字を斜めに自由変形する方法 Ver Cc Mororeco




イラストレーターの自由変形で遠近の台形を作成する方法 イラレ屋




Illustrator で画像を自由変形するには Too クリエイターズfaq 株式会社too




Illustrator変形の基本から意外と知らない画像の自由変形まで Design Trekker




知らなきゃ大損 イラレ移動ショートカット 動画あり イラレ屋




Illustrator ラフ を使って図形の縁をギザギザにする方法 Kw Blog




Illustrator 自由変形ツールの使い方 バンフートレーニングスクール スタッフ ブログ




デザイナー必見 Illustrator拡大 縮小機能の方法まとめ デザイナーの道しるべ




Illustrator オブジェクトの変形方法 チャプター エイト




パスの変形とパスファインダー Illustrator Cs5 の使い方 カフィネット




Illustratorのパスアピアランス効果まとめ ワープ パスの変形 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




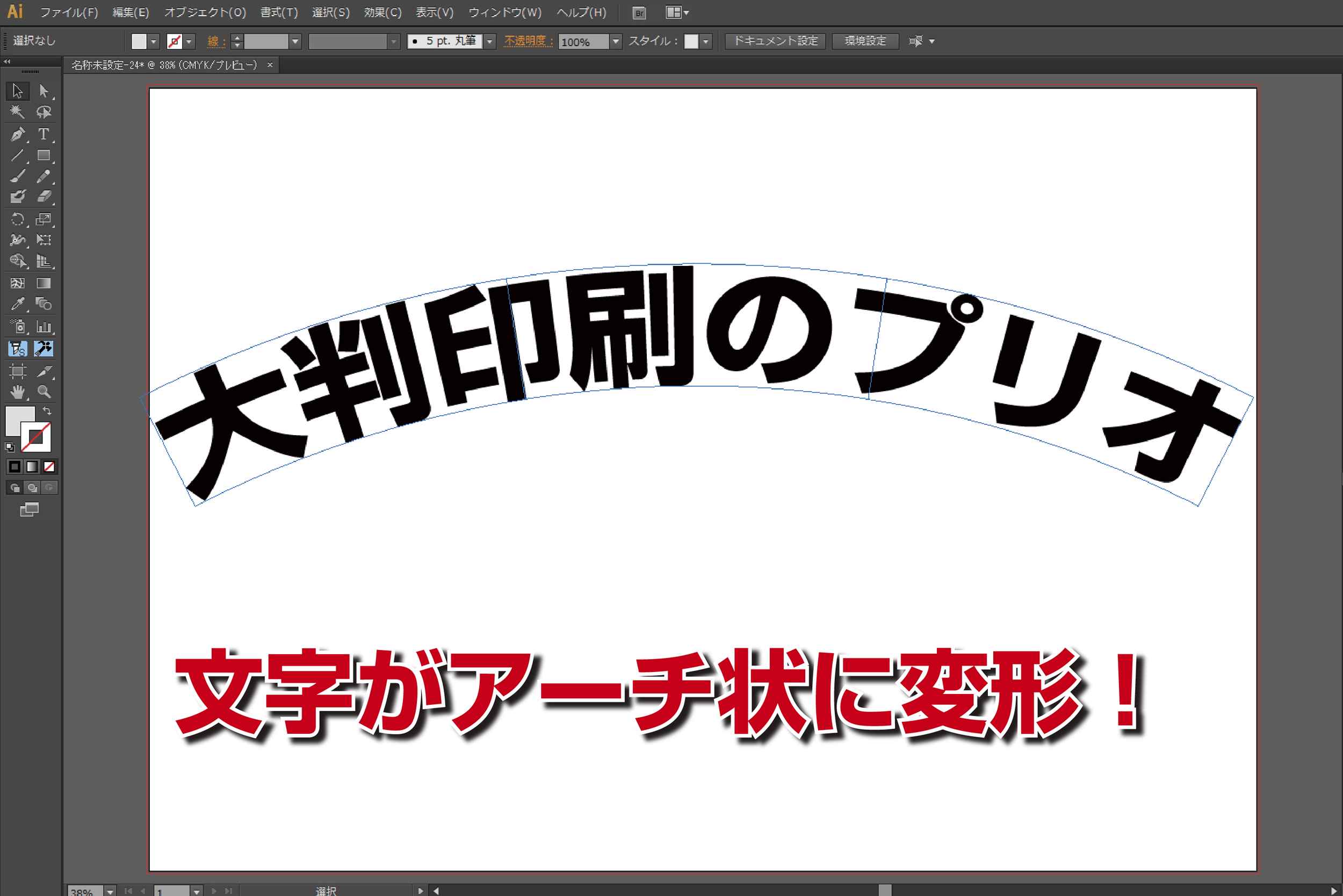
イラストレーターでのデータ作成 特殊効果編 ポスター印刷のプリオ




Illustrator イラストレーター で自由変形ツールを使ってみる Illustrator イラストレーター 入門




イラストレーターの自由変形ツール 遠近変形や画像を変形させる方法




イラストレーター 自由変形ツールを使って文字も変形できる アドビ認定インストラクター まきのゆみの Adobeデザインソフト マスター教室



Illustratorでは自由変形はエンベロープで 万象酔歩




Illustratorの 自由変形 と パスの自由変形 パスの自由変形 のアウトラインを取る ぼくんちのtv 別館




Illustratorの変形パネルの数値入力ボックスを矢印キーで操作した時の挙動について Adobe Support Community



Illustratorでは自由変形はエンベロープで 万象酔歩




Illustrator パスの変形 効果 チャプター エイト




イラストレーターでのデータ作成 特殊効果編 ポスター印刷のプリオ




Illustratorのトンボをマスターしよう 作成 解除 プリント方法 バンフーオンラインショップ



1




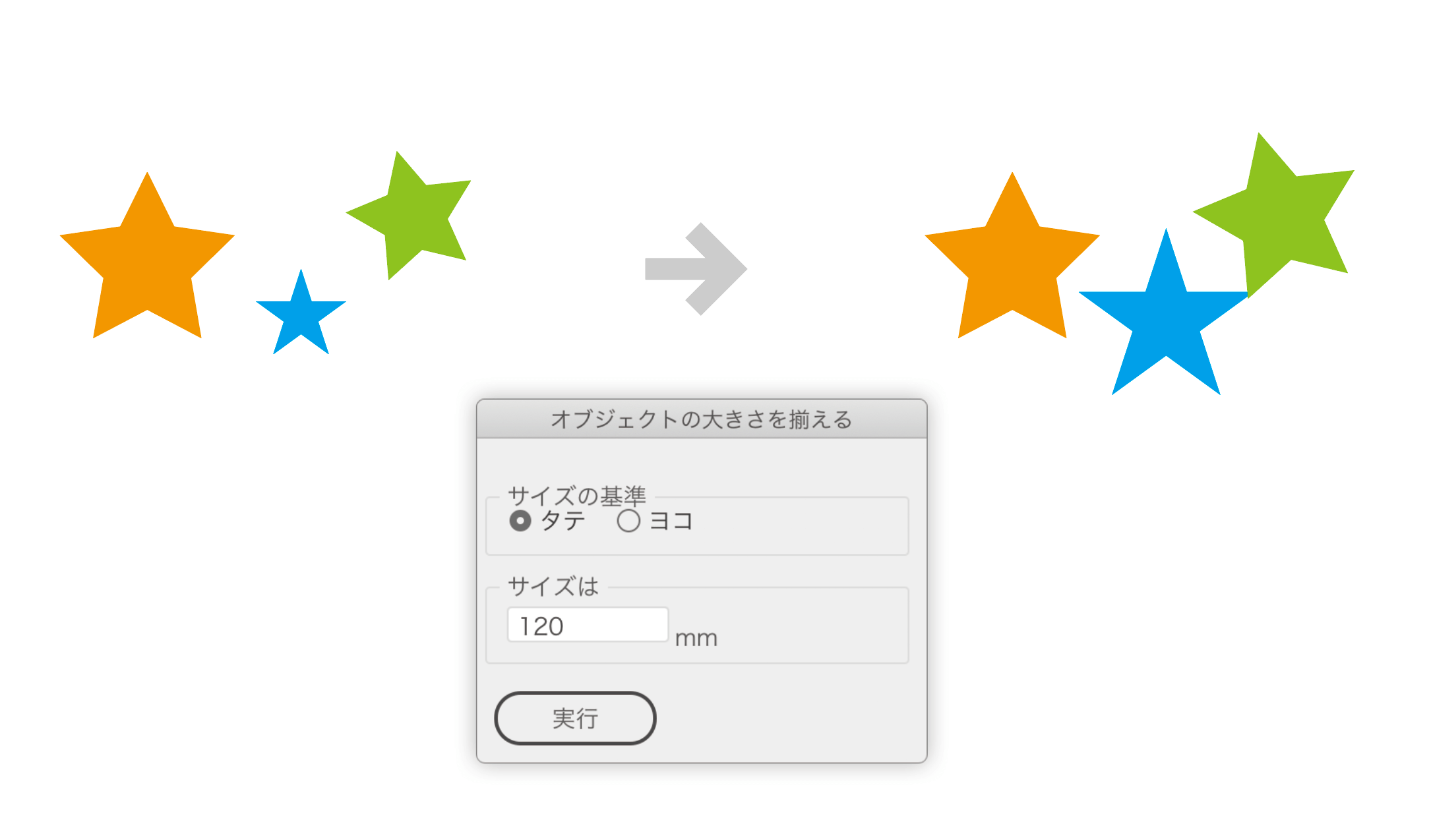
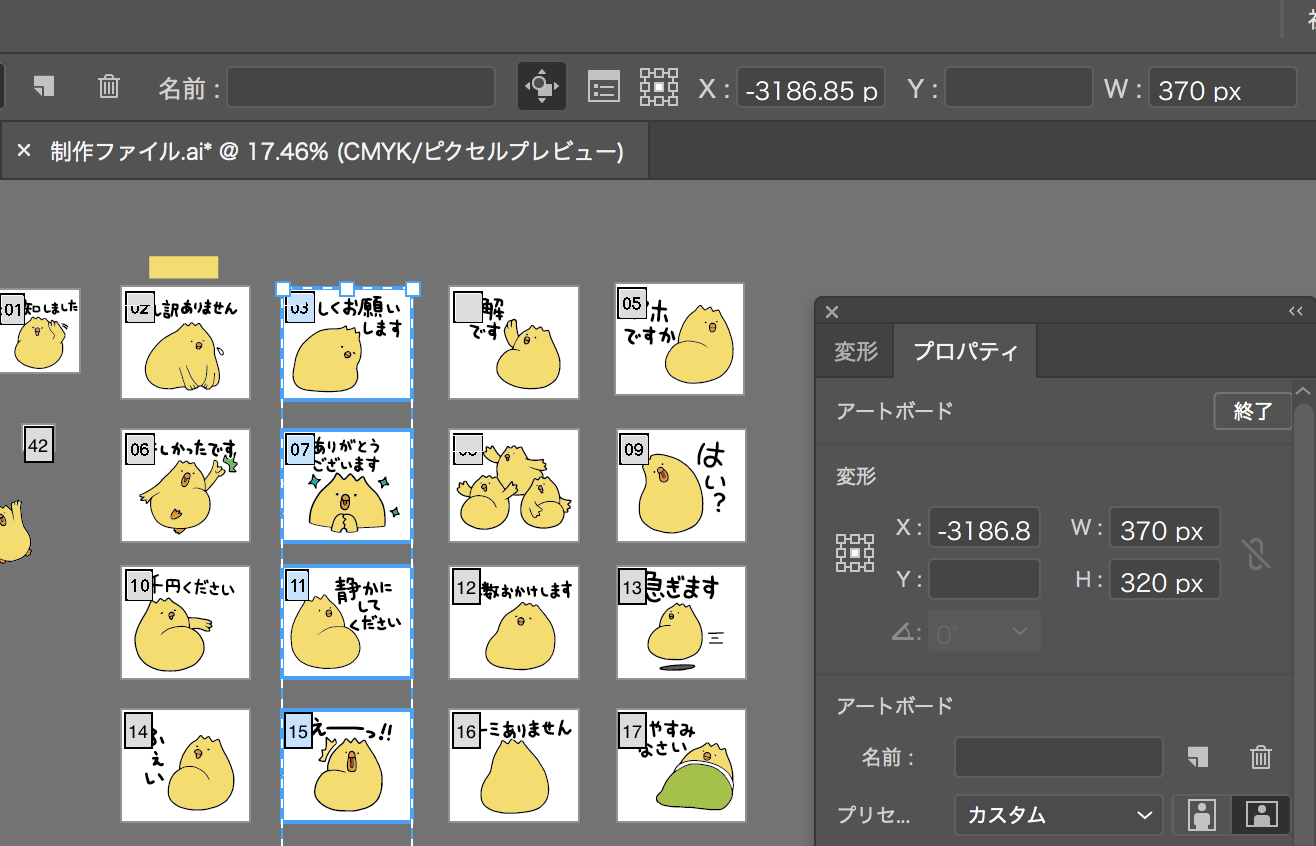
複数のサイズのバラバラな図形を数値指定で一括でリサイズしたい Dtp Transit




イラストレーターの自由変形ツール 遠近変形や画像を変形させる方法




Illustrator で画像を自由変形するには Too クリエイターズfaq 株式会社too




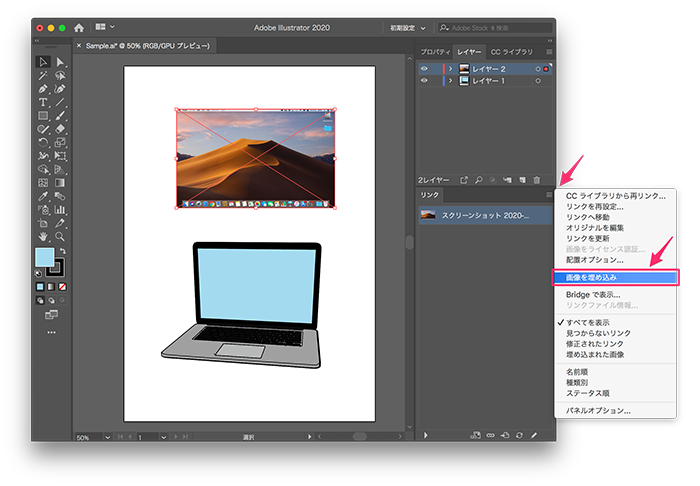
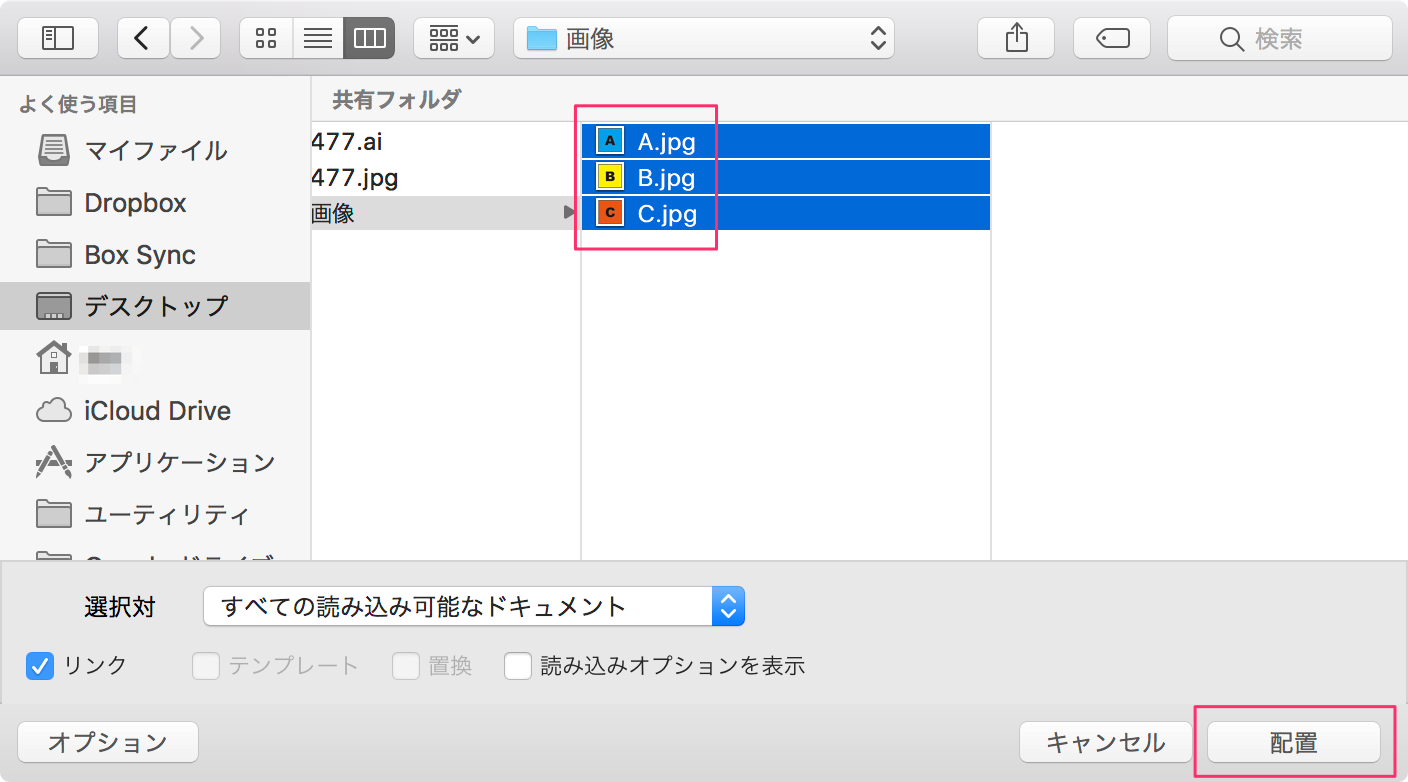
Illustrator で複数の画像を一度に配置したい Too クリエイターズfaq 株式会社too




自由変形ツールを使う Illustratorの使い方



簡単にできる イラレで台形を作る方法 Designers Tips




ショートカットキーの自由変形ツール 手順 使い方 素材ラボ




Illustrator変形の基本から意外と知らない画像の自由変形まで Design Trekker




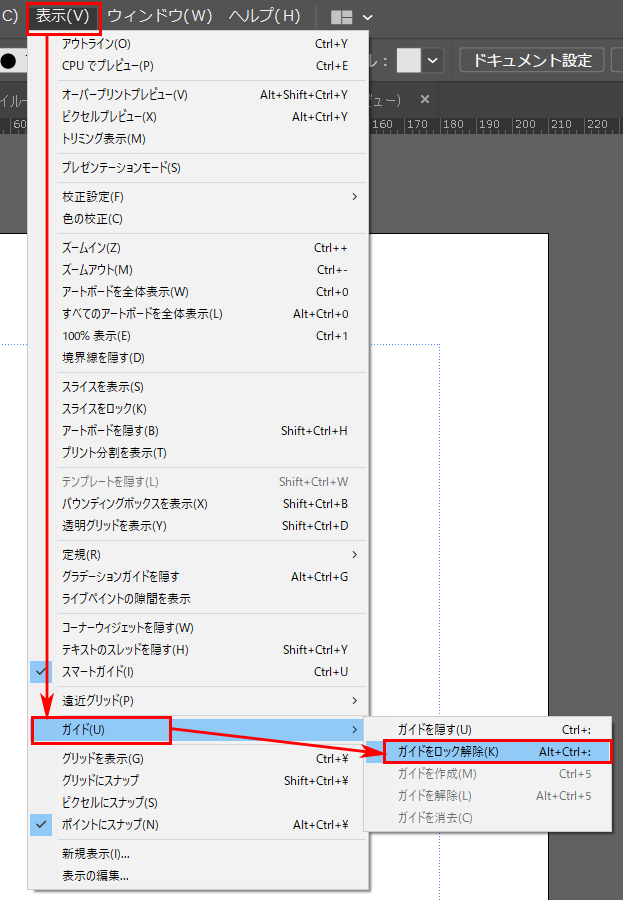
正確無比 イラレのガイドを数値移動で正確に動かす方法 イラレ屋



Q Tbn And9gcqyaobmsonlvl6nlvmvet Mt0hpy3eik1qpprccemi7m0nvhsfr Usqp Cau



Tips シンボルオブジェクトの置き換えと変形 イラレラボ Illustrator Labo




Illustrator 自由変形ツールの使い方 自分の思い通りのオブジェクトを作る方法 福丸の部屋




イラストレーターでたくさんの画像を全自動リンク配置するスクリプト3 Illustrator Gorolib Design はやさはちから



1




Illustratorの 自由変形 と パスの自由変形 パスの自由変形 のアウトラインを取る ぼくんちのtv 別館




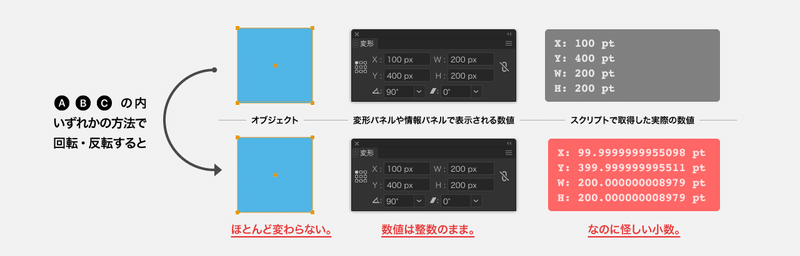
イラストレーターで座標に変な小数点が入ったときの直し方 株式会社ブリッツゲート




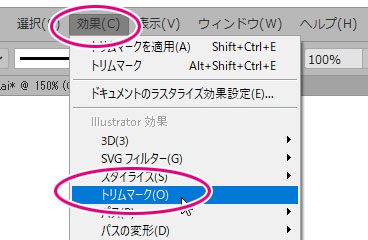
ちょっとだけ使いやすい効果 トリムマークの使い方 複数のトンボをまとめて作成 鈴木メモ



Illustrator 台形を作る方法 ぶちろぐ




Illustrator Cc注目機能 自由変形ツールとブラシを使ってみる 1 Tech




デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島




Illustrator変形の基本から意外と知らない画像の自由変形まで Design Trekker




ちょっとしたテクニック Illustratorの 個別に変形 御茶の水美術専門学校 産学連携 プロジェクトベースドラーニング実践校




イラストレーターの使い方 初心者のための25の基本スキルマスター方法 Skillhub スキルハブ




Illustratorの 自由変形 と パスの自由変形 パスの自由変形 のアウトラインを取る ぼくんちのtv 別館




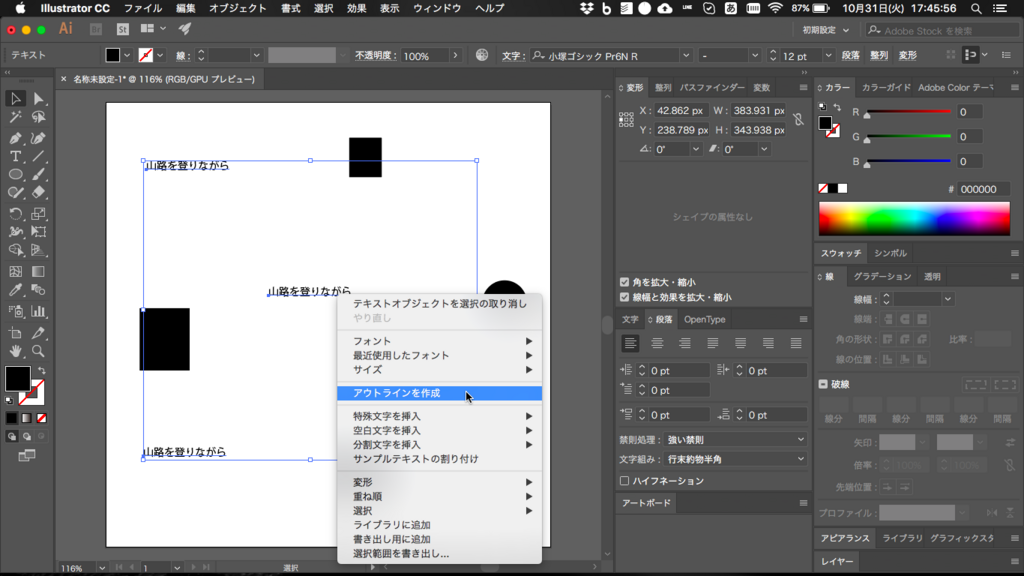
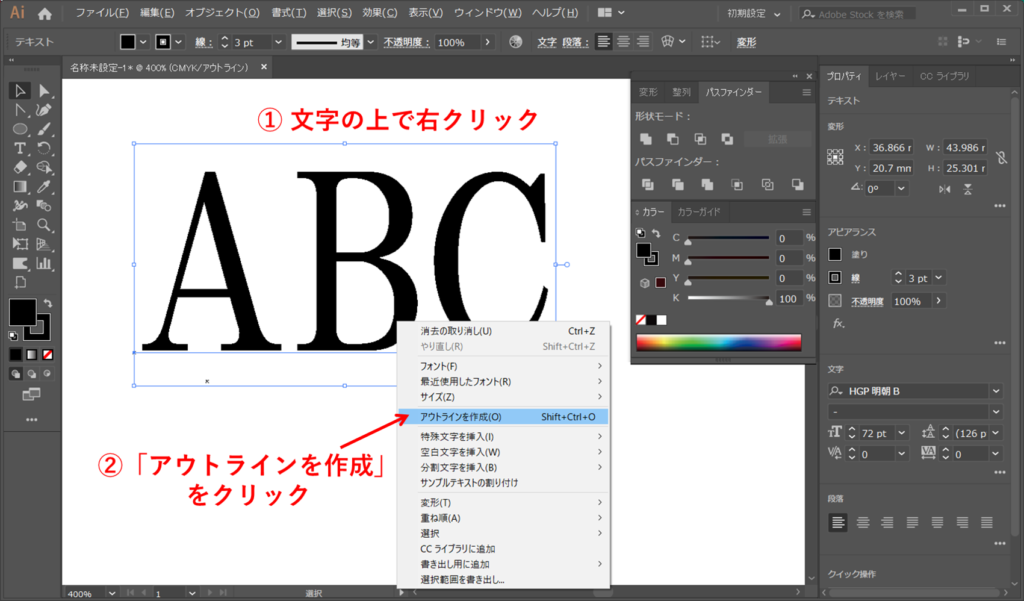
Illustrator 全部の文字をまとめてアウトライン化する方法 イラストレーターの使い方 デザインのメモ




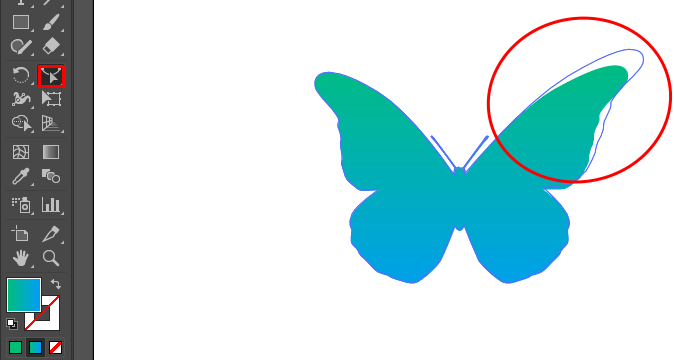
リシェイプツールで自然な形に変形しよう 7日間イラストレーター超速マスター 使い方と裏ワザを暴露




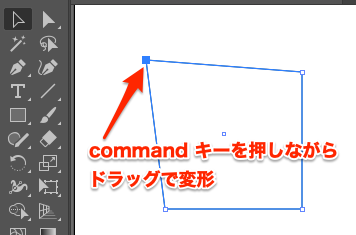
Illustrator でオブジェクトの任意のアンカーポイントを 選択ツールを使って Command キーを押しながら動かして変形したい Too クリエイターズfaq 株式会社too




Illustratorcs6使い方講座 その17 自由変形ツール Youtube




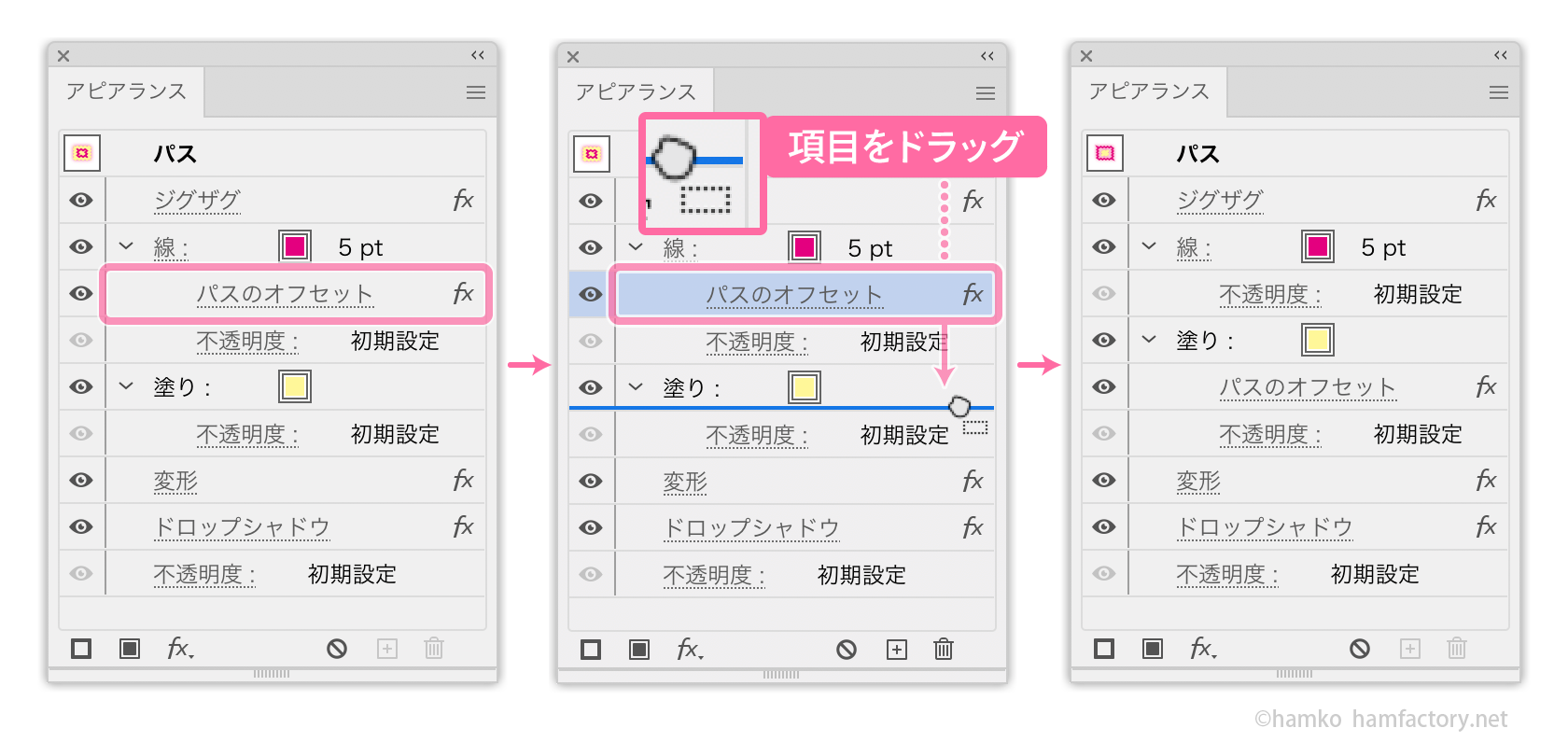
Illustrator アピアランスのキホン 操作編 Hamfactory




Illustrator 自由変形ツールの使い方 自分の思い通りのオブジェクトを作る方法 福丸の部屋




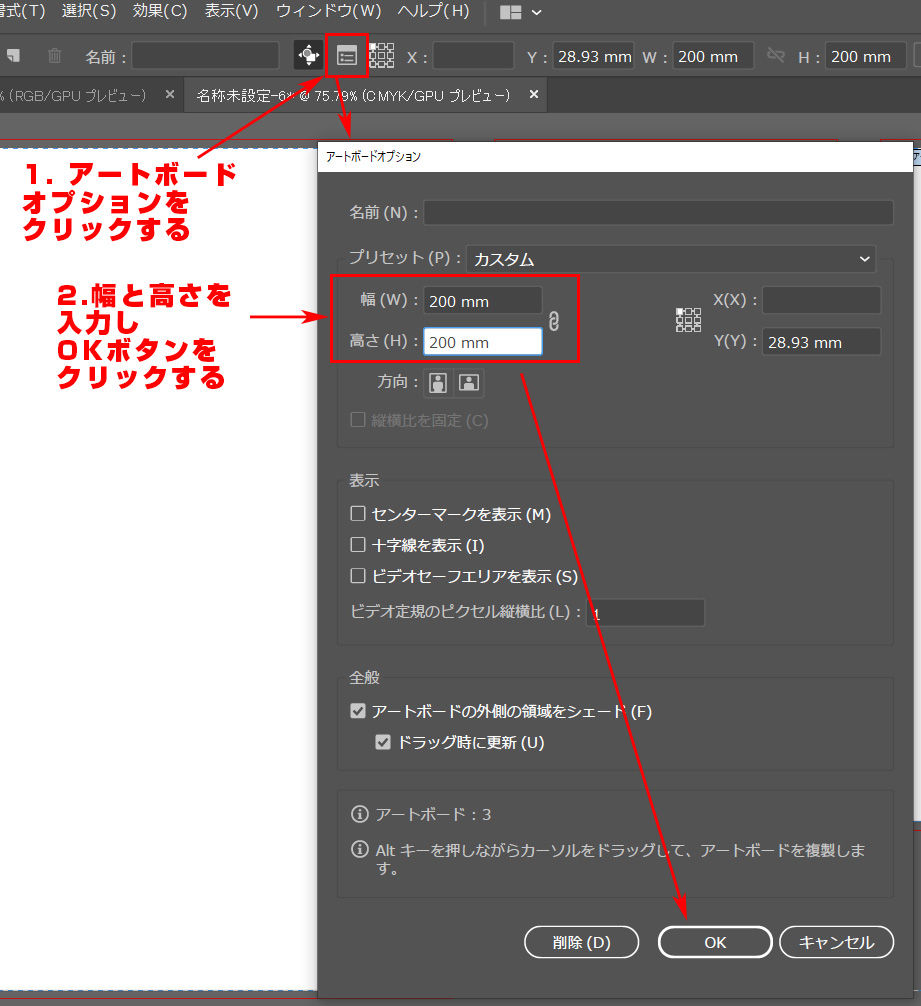
Illustratorの複数アートボードのサイズ変更を一括で行う方法 イラレ屋




Illustrator 自由変形ツールで遠近感の付け方 Illustratorの使い方




Flatdebris Illustrator オブジェクトを 個別に変形 ができないときの対処



自由変形ツールが使えない Illustrator Dimenshop 技術部




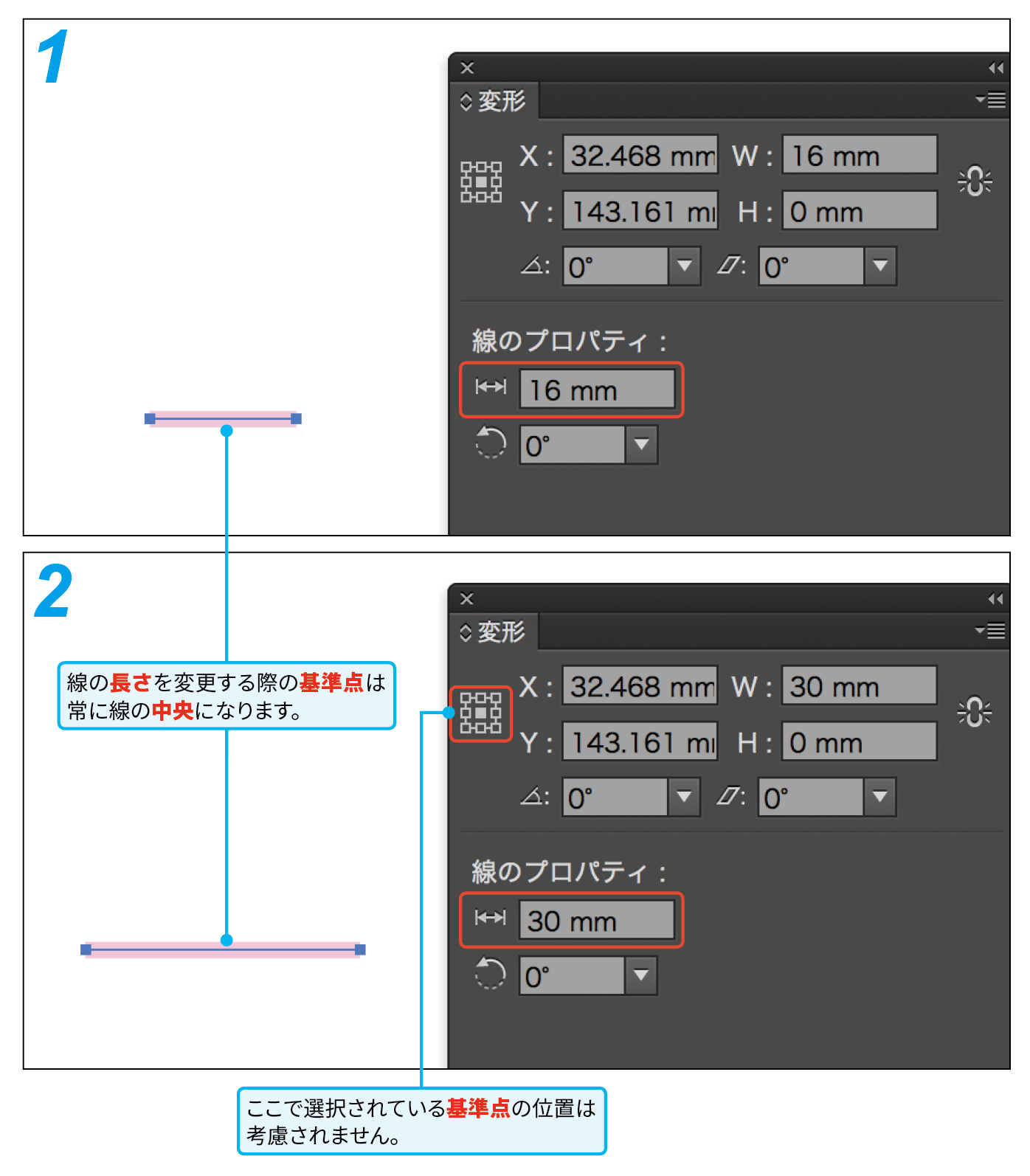
ツモるdtp 線のプロパティ 欄で使える技あれこれ 変形パネルでライブ直線 Illustrator Cc15 2新機能




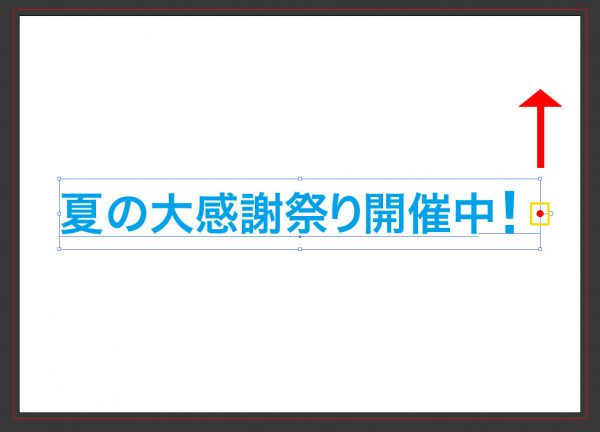
イラレで文字の下に反転させた反射影をつけるには の巻 Reach Rh Com




Illustratorの中心点を後からすべてのオブジェクトに表示する 鈴木メモ




イラレ エンベロープがうまくできない時の対処法とは




Illustratorの 自由変形 と パスの自由変形 パスの自由変形 のアウトラインを取る ぼくんちのtv 別館




Illustratorの 自由変形 と パスの自由変形 パスの自由変形 のアウトラインを取る ぼくんちのtv 別館




自由変形ツールイラストレーターの使い方 無料講座 入門編 Illustrator Cc




デザイナー必見 Illustrator拡大 縮小機能の方法まとめ デザイナーの道しるべ




Illustratorの 自由変形 と パスの自由変形 パスの自由変形 のアウトラインを取る ぼくんちのtv 別館




知っておこう Adobe Illustrator 回転 反転の問題点 宮澤聖二 Onthehead Note




Illustrator初心者 イラレの余分なパス アンカーポイント 孤立点 を消す Beggie Beggie




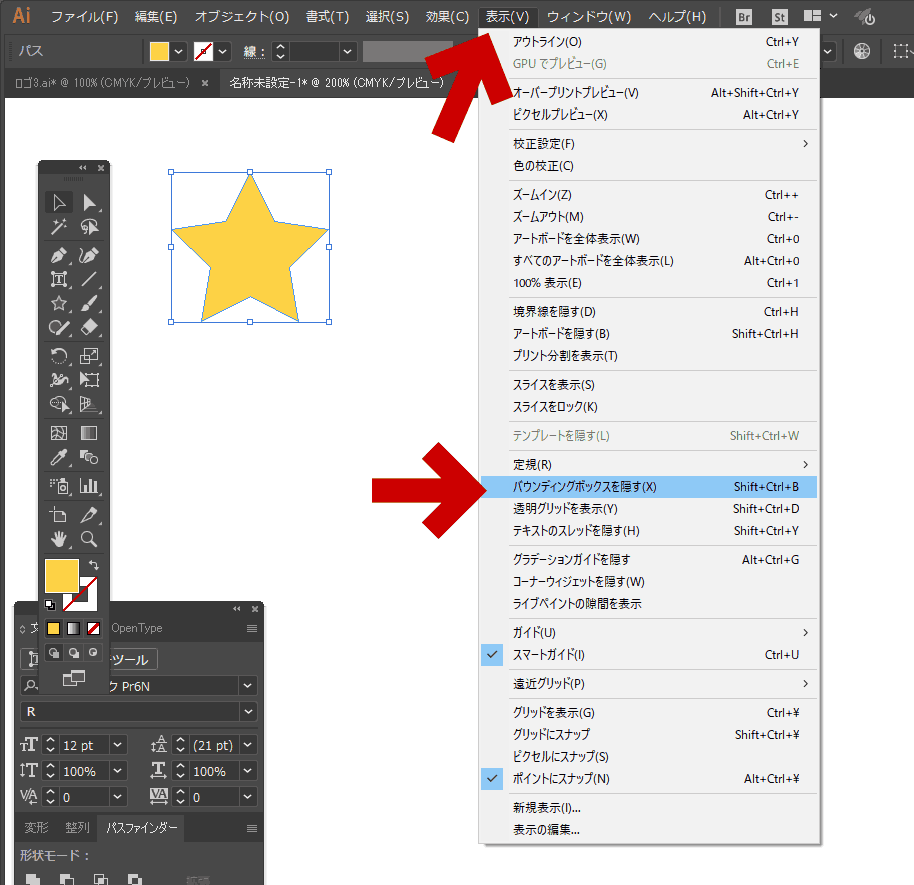
Illustrator バウンディングボックスが消えてしまったときの対処法 イラレあるある 株式会社アットフリーク




Illustrator でのエンベロープを使用した変形またはリシェイプ



Illustrator 24 1 リリースの新機能 改良点 Dtp Transit




Illustrator 複数アートボードの一括書き出しで画像サイズが1px狂う時の対処法 Hashimoto Naokiブログ




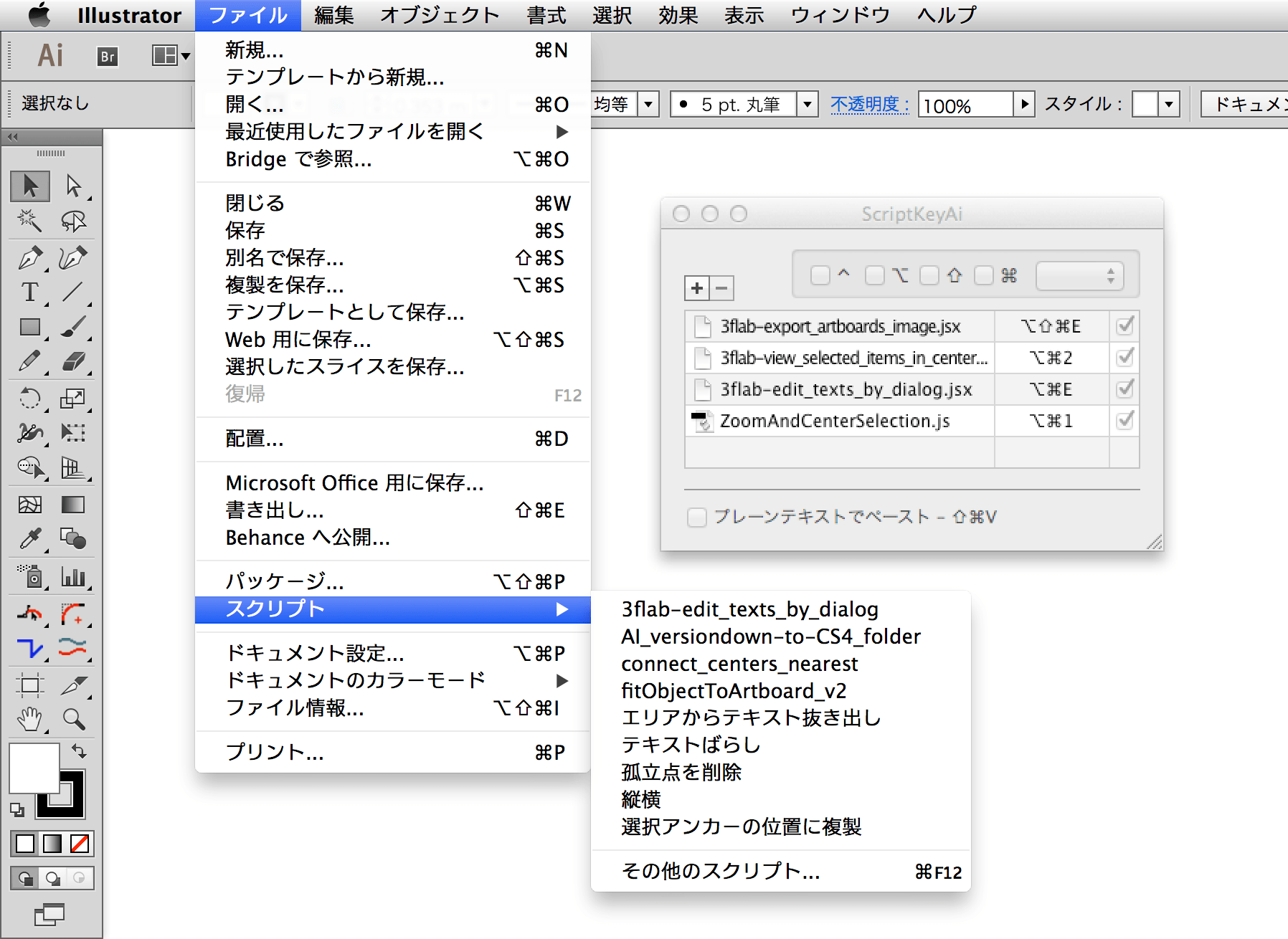
Illustratorを使うとき 私が手放せない10個のスクリプト 17更新版 入手できるスクリプト一覧 Dtp Transit




自由変形ツールイラストレーターの使い方 無料講座 入門編 Illustrator Cc




Illustrator 自由変形ツールの使い方 バンフートレーニングスクール スタッフ ブログ



Adobe Illustrator Cc使い方辞典




Illustrator で画像を自由変形するには Too クリエイターズfaq 株式会社too




イラストレーターで太文字のないフォントを太くする その後加工 ルビーパソコン教室 徳島市 あなたのペースで学習できます




Illustrator 自由変形ツールの使い方と操作方法 Illustratorの使い方




Illustrator の選択ツールで拡大縮小できなくなった時の対処法 ぼくんちのtv 別館




Illustrator 自由変形ツールで遠近感を持たせてオブジェクトを変形する方法 フォトスク




イラレ 複数のオブジェクトの縦横を一括でサイズ変更したい時は




Illustratorで文字を斜めに自由変形する方法 Ver Cc Mororeco




2秒で分かる Illustratorキホンのキー 12 自由変形ツール Tech




イラレの不便なあれこれ Design My Style



パスの自由変形 イラストレーター イラストレーターとインクスケープ




イラストレーターの自由変形ツール 遠近変形や画像を変形させる方法




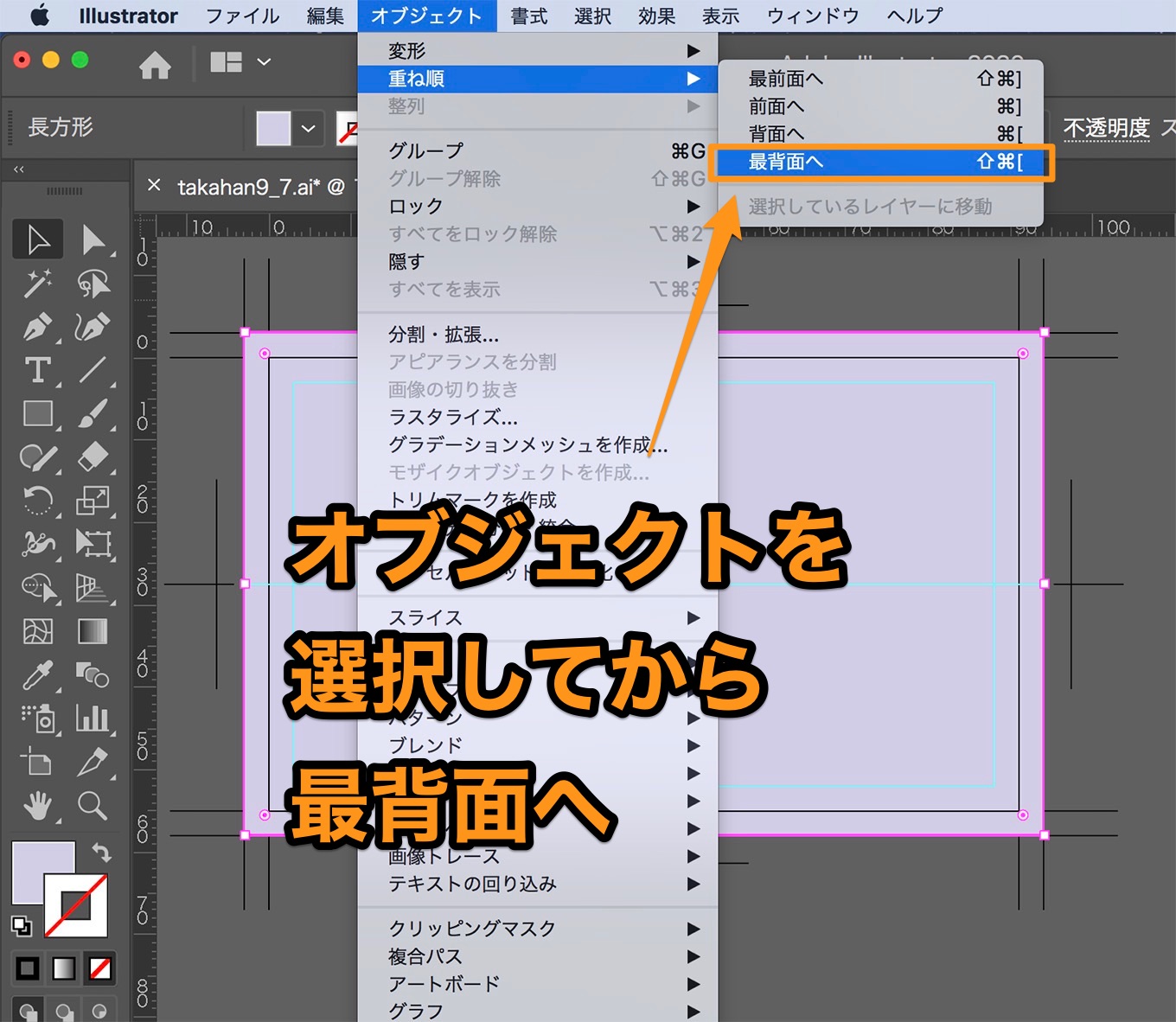
Illustratorの使い方 オブジェクトの順番を変更する方法 名刺の作り方ガイド




Illustrator 平行四辺形を作る方法 デザインのメモ




効果を適用した図形をアウトライン化する Illustrator Ipentec



コメント
コメントを投稿